You have decided to add the power of Selenium automated testing to your testing strategy, but are overwhelmed with how much learning is involved. The Selenium automation framework can be intimidating, and getting started with little to no experience can be a massive undertaking for any organization. The good news is that there is a great way to get started with automated functional testing and it’s not what you would expect: visual testing!
Automated Functional Testing With Visual Testing
In this post, I'll take you through how you can use visual testing to detect visual regressions and as a bonus, get automated functional testing out of it too.
Prerequisites: Sauce Visual, Screener Runner, and Javascript
In order to get started, you’ll need the Screener Runner Javascript package and Sauce Visual. I’ll share how using Sauce Visual, our visual testing solution for detecting and reviewing visual changes, can be used to automate visual and functional testing.
We’ll use the interaction testing capabilities provided in the Screener Runner package to perform functional testing, pared-down similar to what Selenium provides.
Interaction Testing
Screener Runner Interactions can be used for clicking buttons, hovering over elements, setting values, and entering text, which are all used to ensure your components or pages are in their proper visual state for the test. Functional testing through Screener Runner’s Interaction library is useful for testing full web pages, individual components, and complete end-to-end flows.
To use interactions and create your functional tests, Screener Runner provides an API called Steps. Each Step is an instruction to interact with the website. To see all available Steps, check out the GitHub repo.
Example 1: Using screener-runner to capture snapshots of a website
This simple test will use screener-runner to load a website and take a snapshot.
module.exports = {
// full repository name for your project:
projectRepo: 'mainconfig/stepsTest',
// this example assumes Environment Variables listed below exist on your system:
apiKey: process.env.SCREENER_API_KEY,
states: [
{
url: 'https://saucelabs.com/platform/visual-testing',
name: 'Visual Testing Page'
}
]
};
Example 2: Add interaction steps
Taking it up a notch, we’ll add interaction steps for functional flows. This test will load up a demo website, enter a username and password, click the login button, and take a snapshot.
var Steps = require('screener-runner/src/steps');
module.exports = {
// full repository name for your project:
projectRepo: 'mainconfig/stepsTest',
// this example assumes Environment Variables listed below exist on your system:
apiKey: process.env.SCREENER_API_KEY,
states: [
{
url: 'https://www.saucedemo.com/',
name: 'Sauce Labs',
steps: new Steps()
.setValue('#user-name', 'standard_user')
.setValue('#password', 'secret_sauce', {isPassword: true})
.click('.btn_action')
.snapshot('signed-in')
.end()
},
]
};
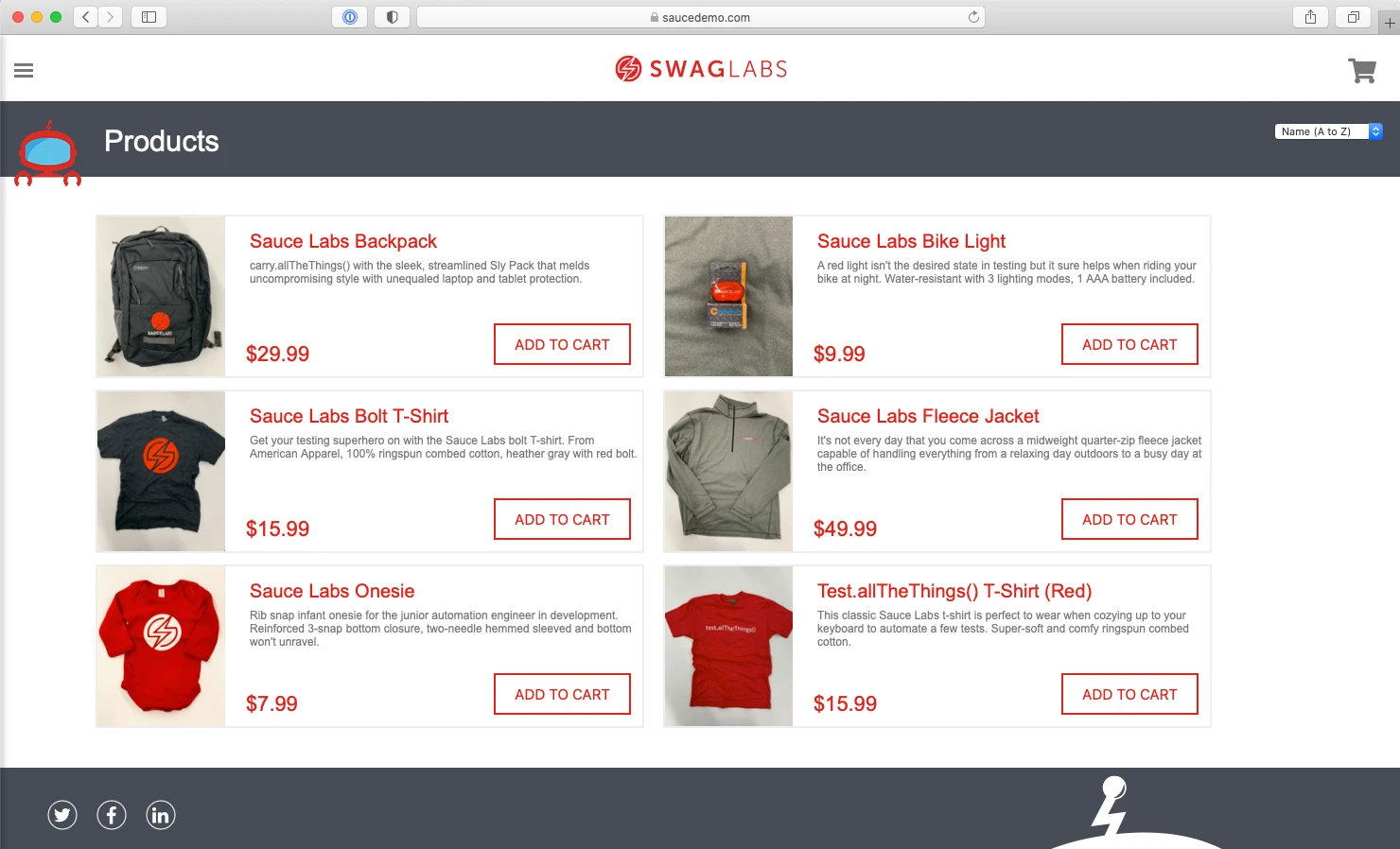
In the snapshot captured, we can deem the interactions were successful since the image will display an inventory page, which is only visible after entering credentials and clicking the .btn_action button.
Example 3: Additional browsers/resolutions
Finally, run visual tests across multiple browsers and mobile resolutions by adding the “browsers” and resolutions” options:
module.exports = {
...
browsers: [
{
browserName: 'chrome'
},
{
browserName: 'firefox'
}
],
resolutions: [
'1024x768',
{
deviceName: 'iPhone X'
}
]
};
Benefits of Visual Testing
Just like you would write a functional test to perform a click action, an interaction test is able to check for the same behavior AND take a snapshot of the page to ensure that it visually looks correct—getting a two for one deal!
This means testers no longer have to write and maintain thousands of lines of code to verify if an element is there, reducing the number of assertions. Testers are able to save a lot of time and use automation to purely focus on what a user sees.
Visual Testing and Screener Runner
Sauce Visual provides organizations the ability to quickly automate the testing of their web pages across multiple browsers and screen resolutions. It automates detecting visual and functional regressions. When used with Screener Runner, an open-source test runner, users can run lightweight E2E testing with a shortlist of Selenium-like interactions to perform visual tests on components and whole pages. It can be used to test arbitrary URLs and perform simple interactions and capture visual snapshots.
Conclusion
As organizations are starting out and developing their testing strategy, they may want to consider adding visual testing to the list. With a visual testing solution, like Sauce Visual combined with Screener Runner, they’ll be able to run basic functional tests and reap the benefits of visual testing. This will allow them to quickly get up and running while having the coverage that they need.