End-to-end testing is complex by definition. There are many possibilities and potential paths that users can follow within an interface. In addition, there are many edge cases that you’ll need to account for in order to avoid errors and application crashes. This article will introduce you to Cypress, a test runner for web applications. We will explain what it is, how it helps, and how to use it to run single and parallel tests.
What is Cypress?
Cypress is a tool that facilitates end-to-end testing for applications that run in a browser. It is an all-in-one testing framework that unifies the whole testing process within a single tool in order to make it easier for developers and QA analysts to work. This means that Cypress allows you to write, configure, run, and debug tests with less effort.
Since Cypress is a JavaScript application, it can be installed in your web app. That means it can run alongside your project, which makes it easy to implement TDD and end-to-end testing during the development process. In addition, Cypress enables you to record your tests, so you can create snapshots and run tests again as needed.
The Benefits of Cypress
Cypress is easy to install and easy to use. Since the installation process follows the basic flow of any JavaScript package, you don’t need any additional knowledge to get started. The syntax for writing tests is also similar to that used with other testing frameworks (like Jasmine and Mocha). Therefore, any developer can write test cases – not just test analysts.
Since Cypress does not use Selenium, it does not execute remote commands (because it’s already inside the application). This means that you can run tests faster, and you also have more control when you run tests and commands that have to wait for something else to execute. Cypress can also detect changes in your tests and effectively make them work in real time by automatically running them again. Since Cypress acts as an active listener within your application, you don't have to finish development and then run it all over again.
However, the most exciting feature for developers is that – just as we can debug web applications – Cypress can debug tests. When debugging JavaScript code, we can use the developer tools of any supported browser to access the errors and all available information by inspecting the document’s contents and any values that need to be validated.
Cypress vs. Other Frameworks
There are many alternatives to Cypress on the market, and it can be difficult to know which ones are worth considering. Testers don't always have programming skills, and writing tests with code takes time (as does keeping them updated). Therefore, we need tools that enable a new way of testing such as a framework that allows us to create tests without having to write test code. In this section, we will explore some of these alternative frameworks and explain how they work.
Playwright
Playwright is a test framework for end-to-end testing, including the ability to run tests in parallel. In fact, all tests are run in parallel by default, but parallelism is configurable by allowing you to disable it as well.
The advantage of Playwright is that it is available in many different languages, which helps the developers to choose according to their preferred language. It will be easier to use without needing to learn a new language or a new testing framework. Playwright is available for use with Java, C#, Python, JavaScript, and TypeScript.
Like languages, Playwright is also cross-browser and cross-platform, supporting most common browsers and operating systems. This is useful when you need to test in multiple environments or even when you have a diverse team that doesn't have platform limitations for developers.
However, the biggest feature available in Playwright is without a doubt the Test Generator, also known as Codegen. This feature will log the test run in the browser and generate test code that can be exported in the language of your choice. Then you can edit and run it as many times as you like. This feature is extremely useful for testers who don't have enough programming skills but want to create different test scenarios that can be improved by a developer.
Selenium
Selenium is one of the oldest test frameworks created with test automation in mind. Since its inception, Selenium has focused on generating test code from the steps executed in its interface. In this way, through the Selenium IDE, it is possible to record the execution of the tests and export the test code to Java, C#, Python and Ruby languages.
Selenium has a feature called Grid, which allows test scripts to be run in parallel on multiple machines, enabling cross-browser and cross-platform test execution.
The most important advantage that Selenium has is having a lot of spare documentation on the web. Selenium has created a new paradigm for testing through its vision of automating browsers and its long life and wide use have generated a lot of content with the most diverse use cases that you can apply.
How to Get Started With Cypress
As we mentioned earlier, Cypress is easy to use. To get started with Cypress, you just need to make sure that you have NPM or Yarn installed on your machine. We will use Yarn for our demonstration, but if you’d rather use an installation with NPM, you can find a direct download in the documentation.
First, open your terminal and access your project folder (which should already have the yarn.lock file). Add Cypress to your project using the following command:
$ yarn add cypress --dev
Now, run the command below to open the Cypress window:
$ yarn run cypress open
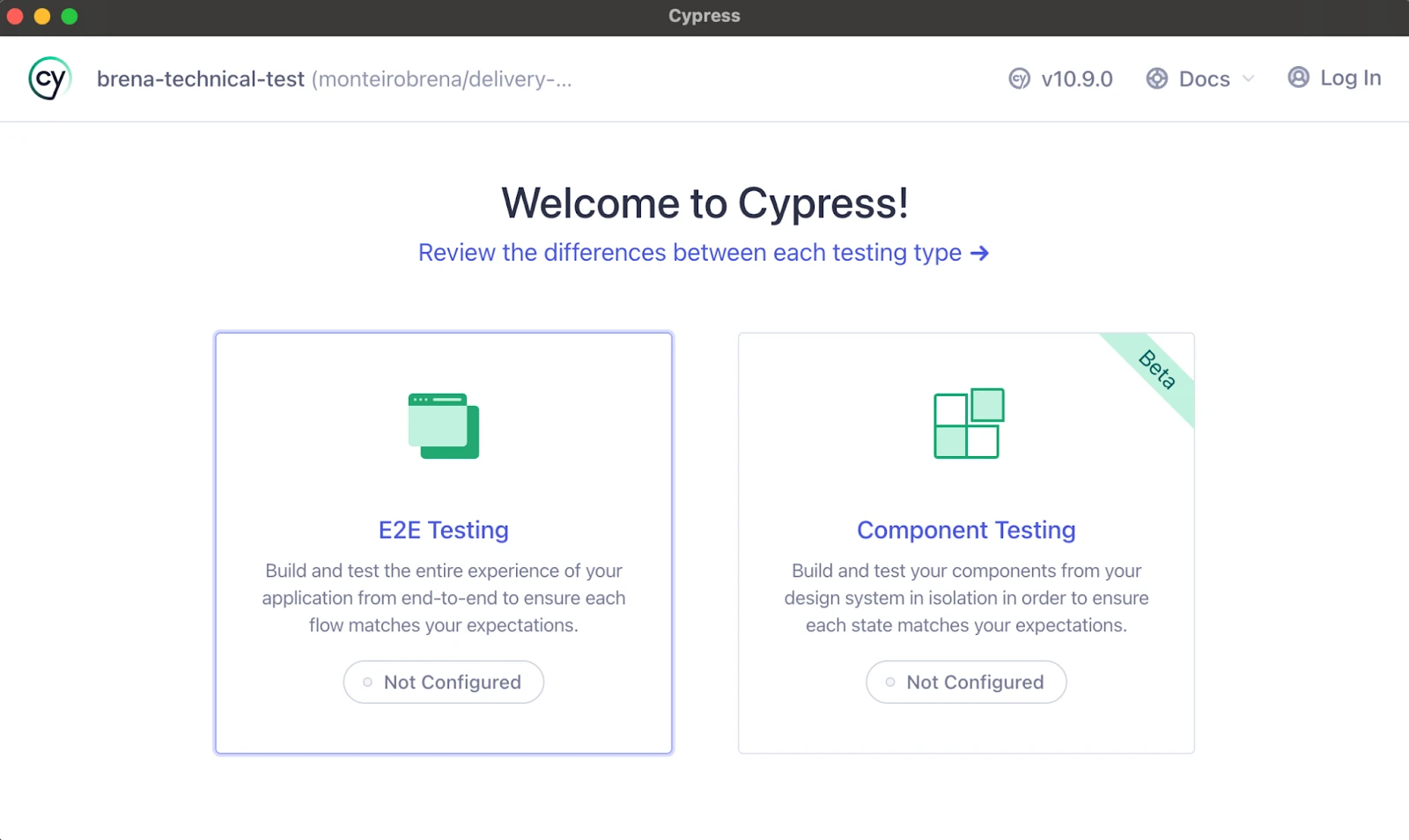
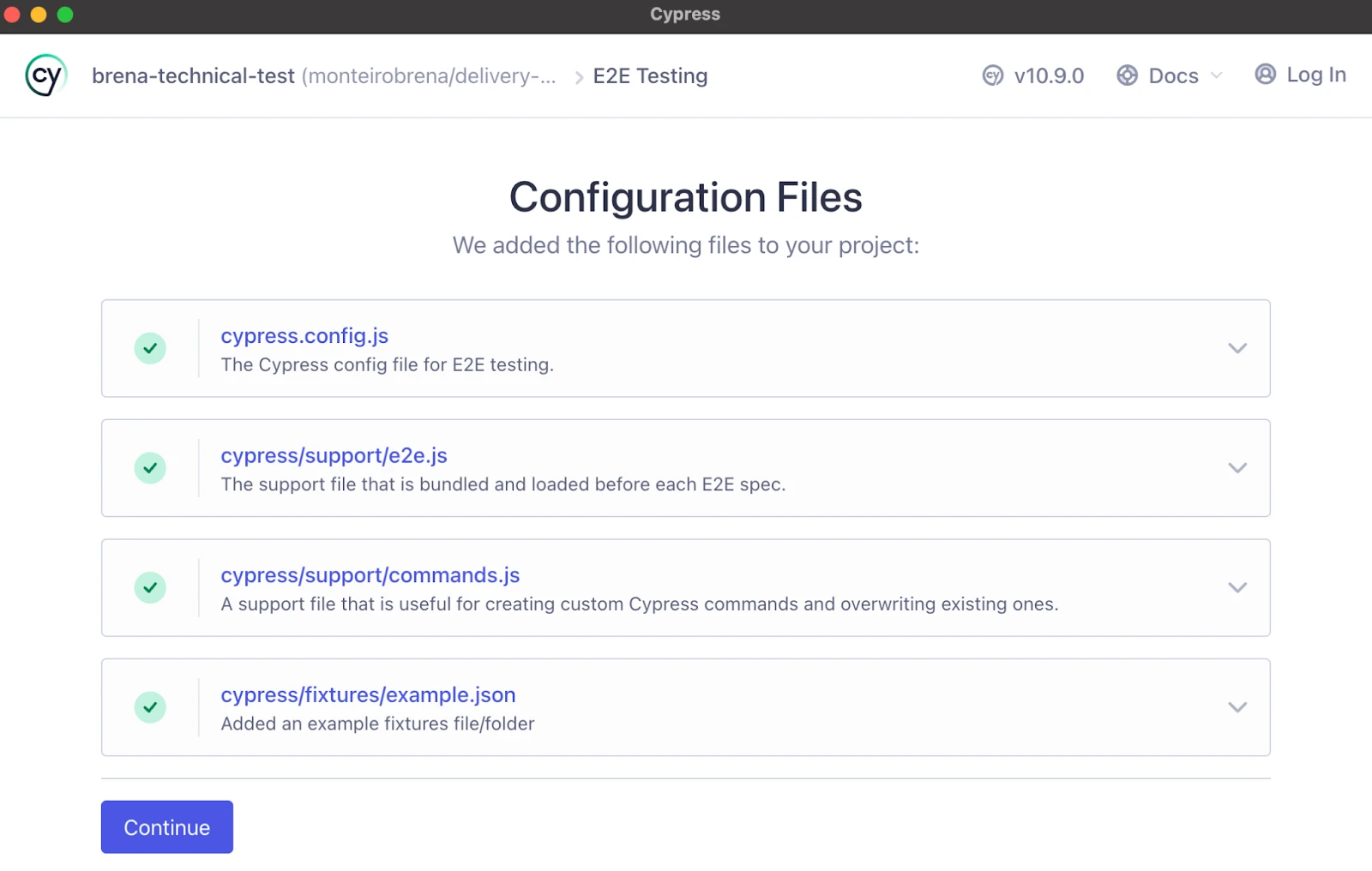
Choose the E2E Testing option in the Cypress window to finish the project configuration. In the next step, you will see that one JSON file and three JavaScript files have been added to your project in a new folder called cypress. To proceed, click the Continue button.
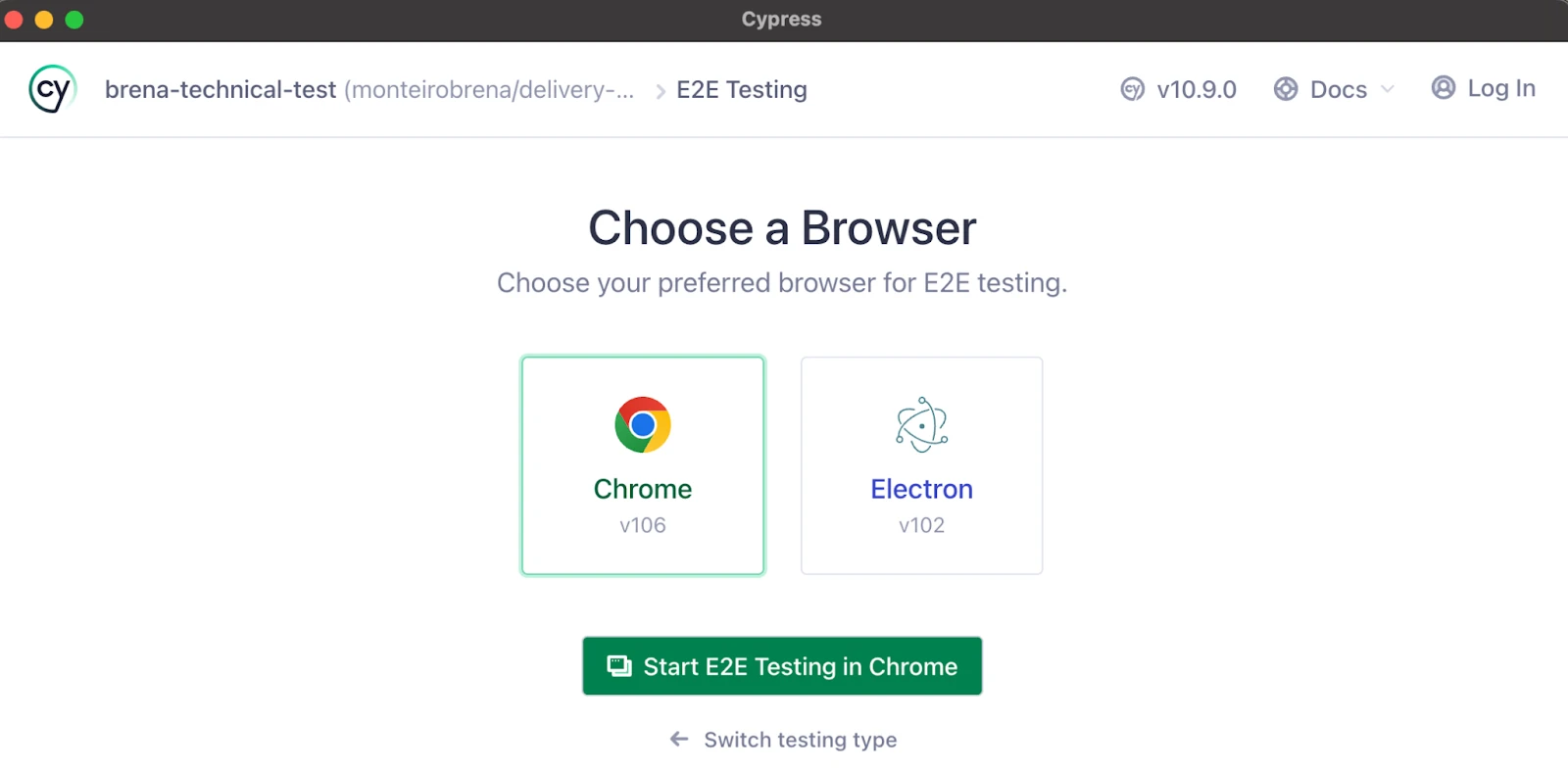
Now, you will be asked to choose a browser. You can find a list of the many browsers that Cypress supports here. For our demonstration, we will choose Chrome and then click on the Start E2E Testing in Chrome button.
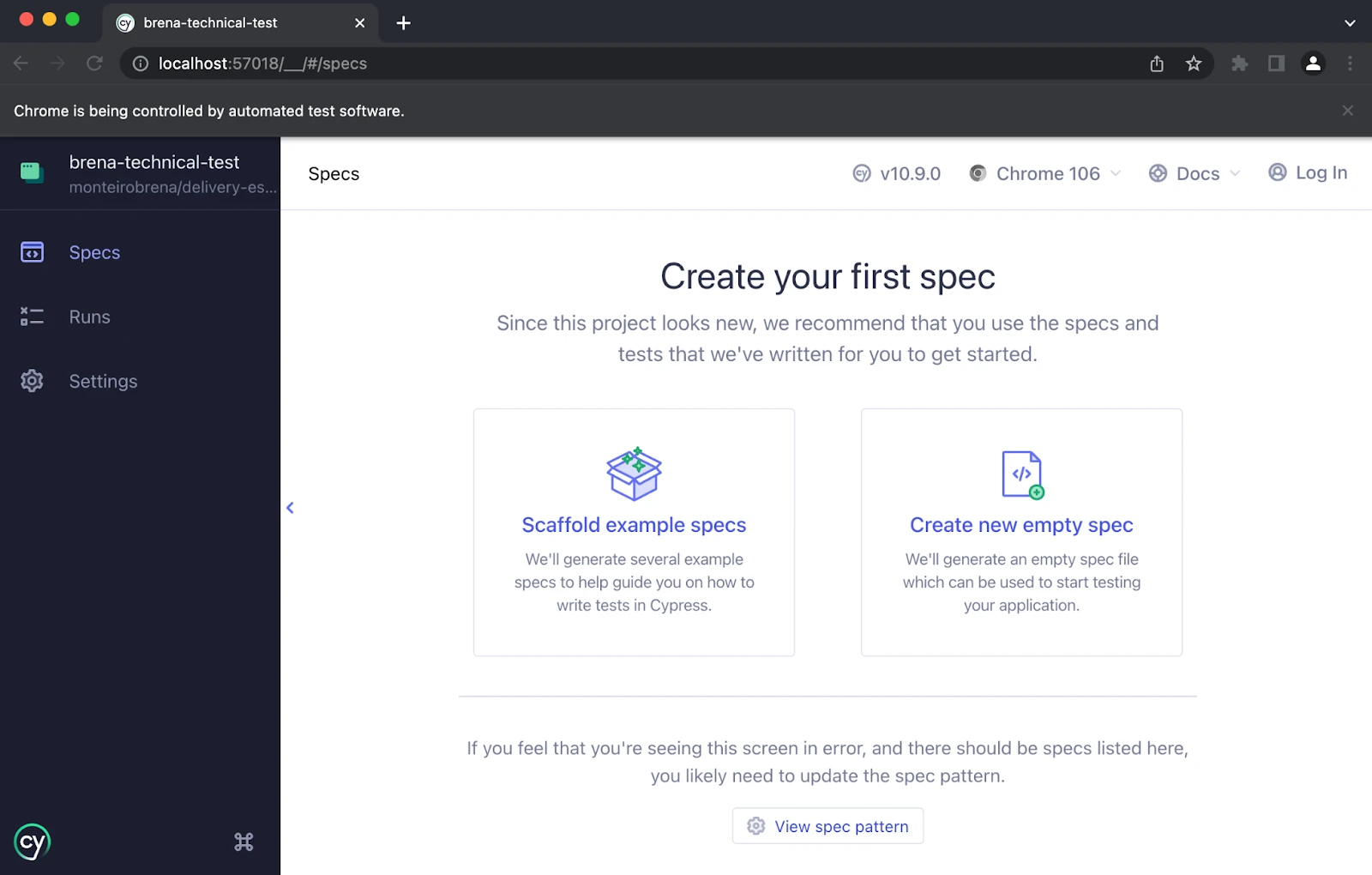
This will open a new Chrome window with Cypress specs, settings, and information. As this project doesn't have any tests yet, it gives us the option to create our first spec using examples or to create an empty one. If you reach this page, it means that your Cypress installation was successful. We’ll show you how to create a spec from scratch in the next section.
How to Run a Single Test
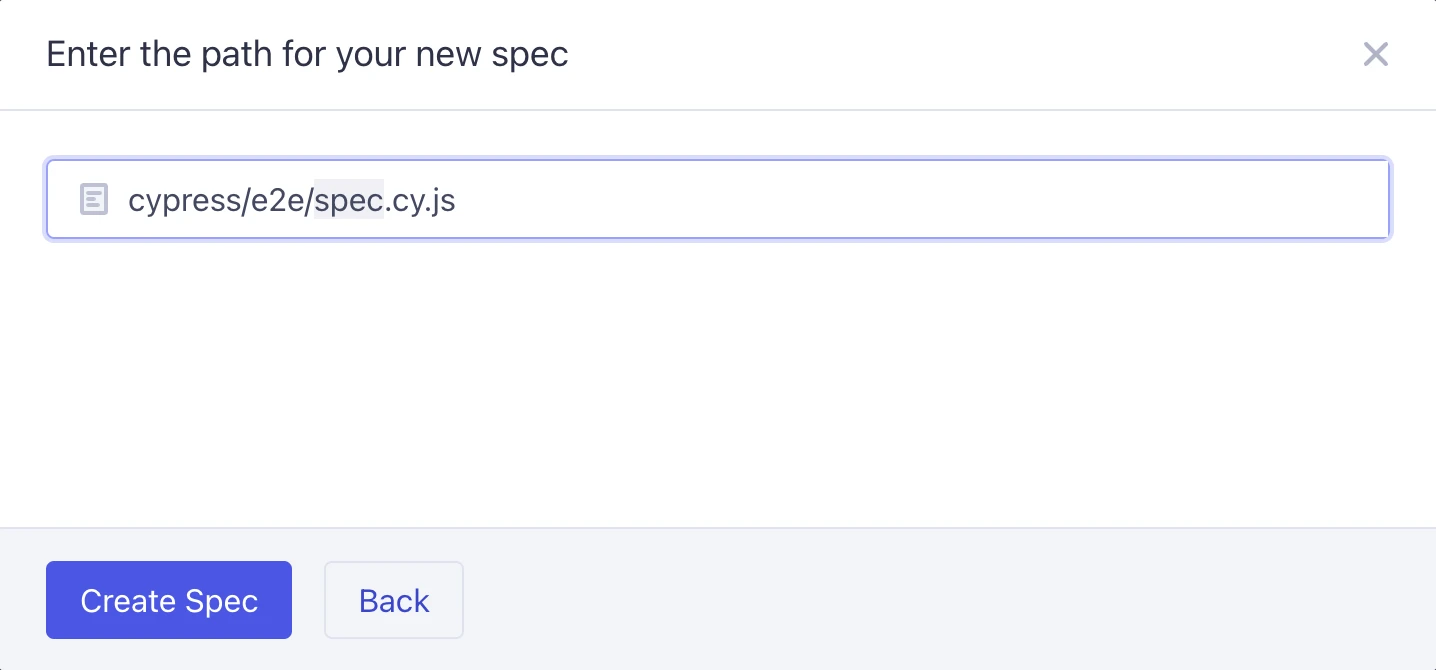
Let's start by running a single, straightforward test. Select the create new empty spec option on the main Cypress page. You will see a modal where you can define the path to the specification file or use a path and name suggested by Cypress. We will use Cypress’s suggestion for this demonstration. When you’re finished, click Create Spec.
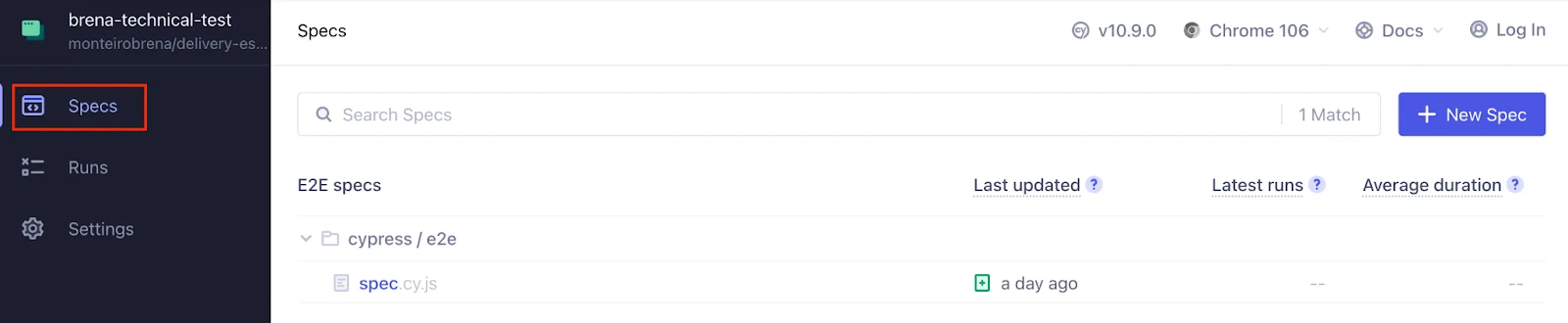
Click on the Specs menu in the sidebar to see all of your project’s specs. Then, click on the spec.cy.js file to open the test. This will run the test automatically.
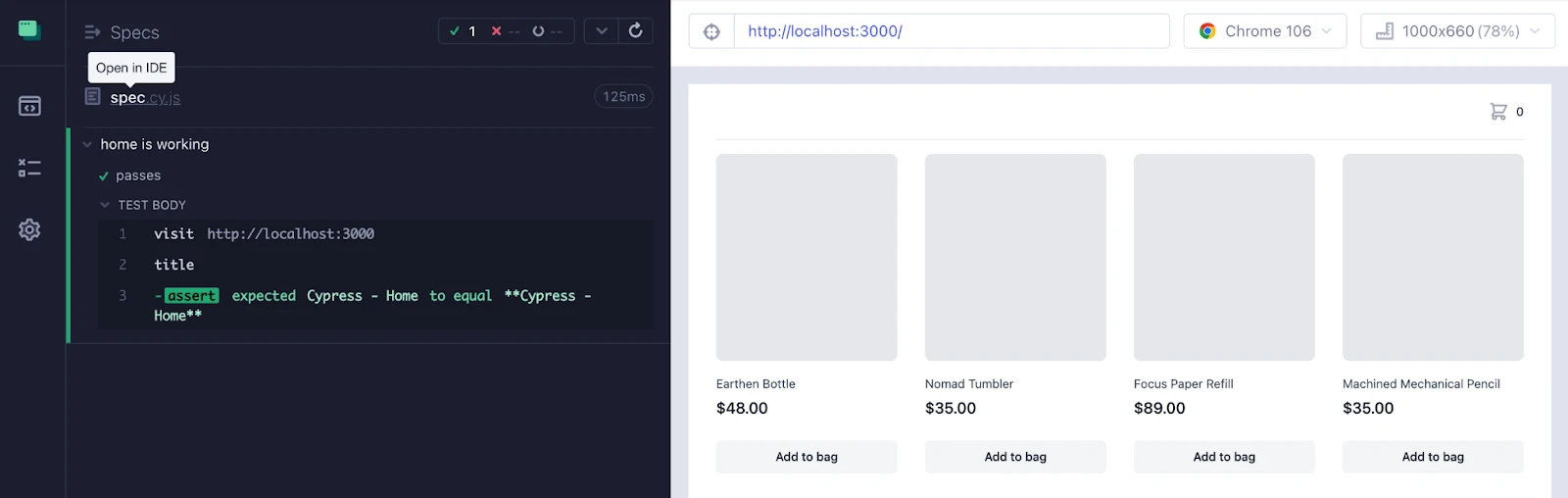
Make sure you have a page accessible in the browser. As you can see below, our test page is running and available at http://localhost:3000. Cypress will store the specs inside a folder called cypress/e2e. You can also access Cypress tests by clicking on a spec name and opening it in your preferred IDE.
First, let’s test against the page title. In the following code, we’ll add a title tag to an empty HTML file with Cypress - Home as the content and we’ll check to see if the title is equal to the expected content in the test code cypress/e2e/spec.cy.js:
1describe('home is working', () => {2it('passes', () => {3// This will break if the page is not accessible4cy.visit('http://localhost:3000')5// This will break if the title is different than expected6cy.title().should('eq', 'Cypress - Home')7})8})
This is just one example of the many benefits that Cypress has to offer. It also has very useful (and complete) documentation on assertions for creating any type of test. In addition, Chai, which Cypress uses as a BDD/TDD assertion library, has a well-documented API with helpful explanations and examples of asserts and expect/should.
How to Run Tests in Parallel
After you’ve created your test suite, you can run your tests in parallel. If you want to really see this in action, you’ll need to have a considerable number of test scenarios or several tests that take a long time to run. When it comes to parallelization, Cypress runs each test on a virtual machine. This is possible because Cypress uses a balanced strategy for running each spec on a machine (so each spec must be contained in a file that will be addressed to a machine).
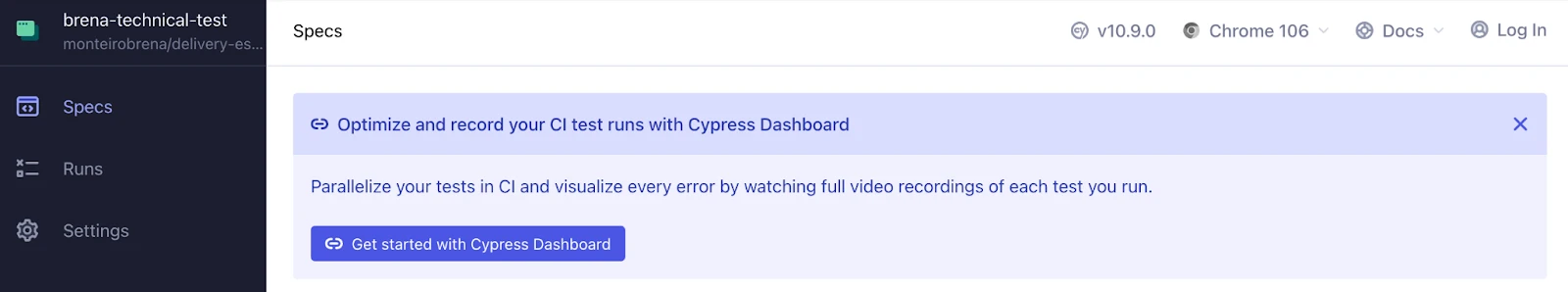
If you don’t have a Cypress account, you’ll need to create one before you can run your tests in parallel. Just go back to the Specs menu in the sidebar and click on the get started with Cypress Dashboard button.
Then, log in, fill in the information for your organization, and click create organization.
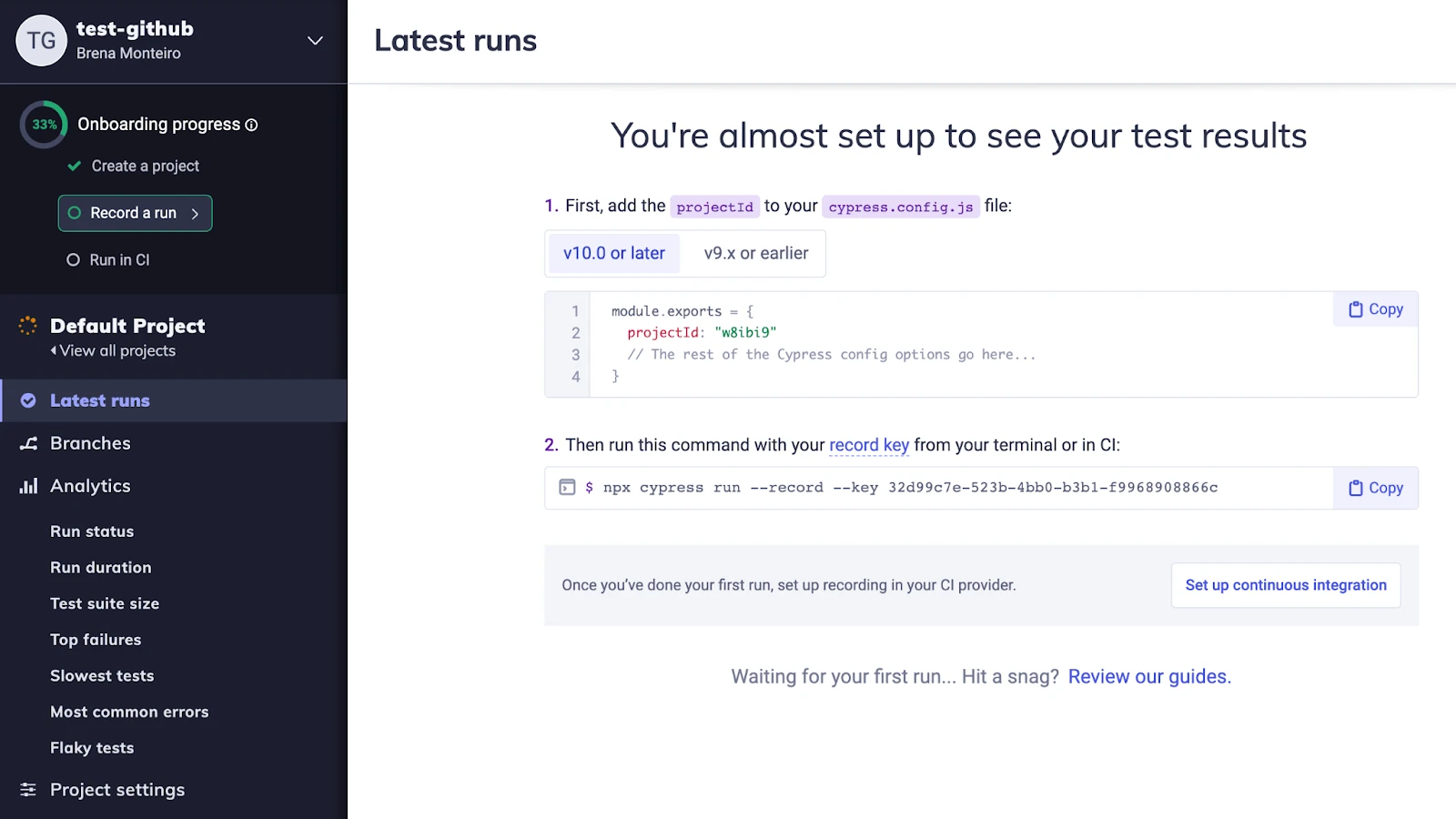
To connect your local project to the organization, you need to update your cypress.config.js with the projectId generated in the Cypress Dashboard.
Finally, just configure a new environment variable with the key generated in the Cypress Dashboard like this:
$ export CYPRESS_RECORD_KEY=XXX
Cypress will try to identify the CI that we’re using, but since we’re running the tests locally, we’ll need to pass it ourselves. We’ll pass githubActions as ci-build-id for our example, but Cypress works with many options, including:
AppVeyor
Azure
AWS CodeBuild
Bamboo
Bitbucket
Buildkite
Circle
CodeShip Basic
CodeShip Pro
Concourse
Codefresh
Drone
GitHub Actions
GitLab
GoCD
Google Cloud
Jenkins
Semaphore
Shippable
Team Foundation
Travis
Netlify
LayerCI
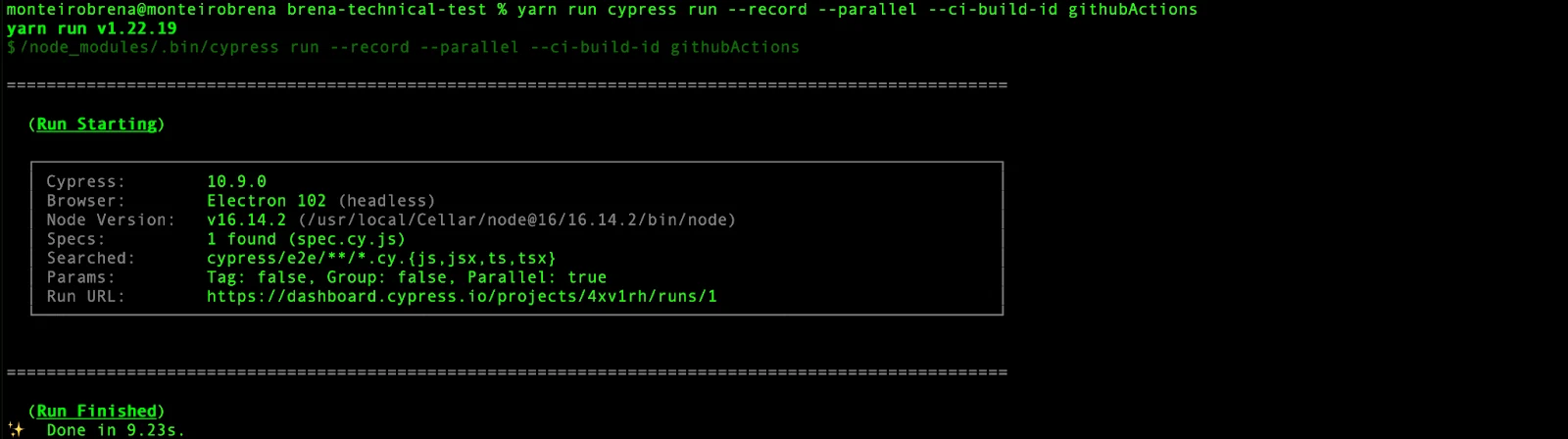
Make sure that the application is running before you run the tests. To run your tests in parallel, just use the command below. That's all you need to do to run tests in parallel!
$ yarn run cypress run --record --parallel --ci-build-id githubActions
Wrapping Up
Cypress is a developer-friendly testing framework with several features that improve test development. With Cypress, you can achieve a professional testing flow without adding much more complexity to the development routine. Given that there are many Cypress alternatives, it’s important to realize that there is no one-size-fits-all solution. Even if your QA team has excellent development skills, Cypress is still a great tool to use for testing (because it’s open source and free to use). If they don’t, you can open up your possibilities with a new and innovative approach.