Playwright, an open-source, Javascript-based test automation framework, launched in 2020.
When it debuted for Python, Arjun Attam, then Senior Product Manager at Microsoft, wrote, “While automation is important, end-to-end tests are prone to being slow and flaky. To fix this, we released Playwright in JavaScript earlier this year and have enabled thousands of developers and testers to be successful at end-to-end testing.”
In the years after, the Playwright team's goal has clearly resonated with the rest of the testing community.
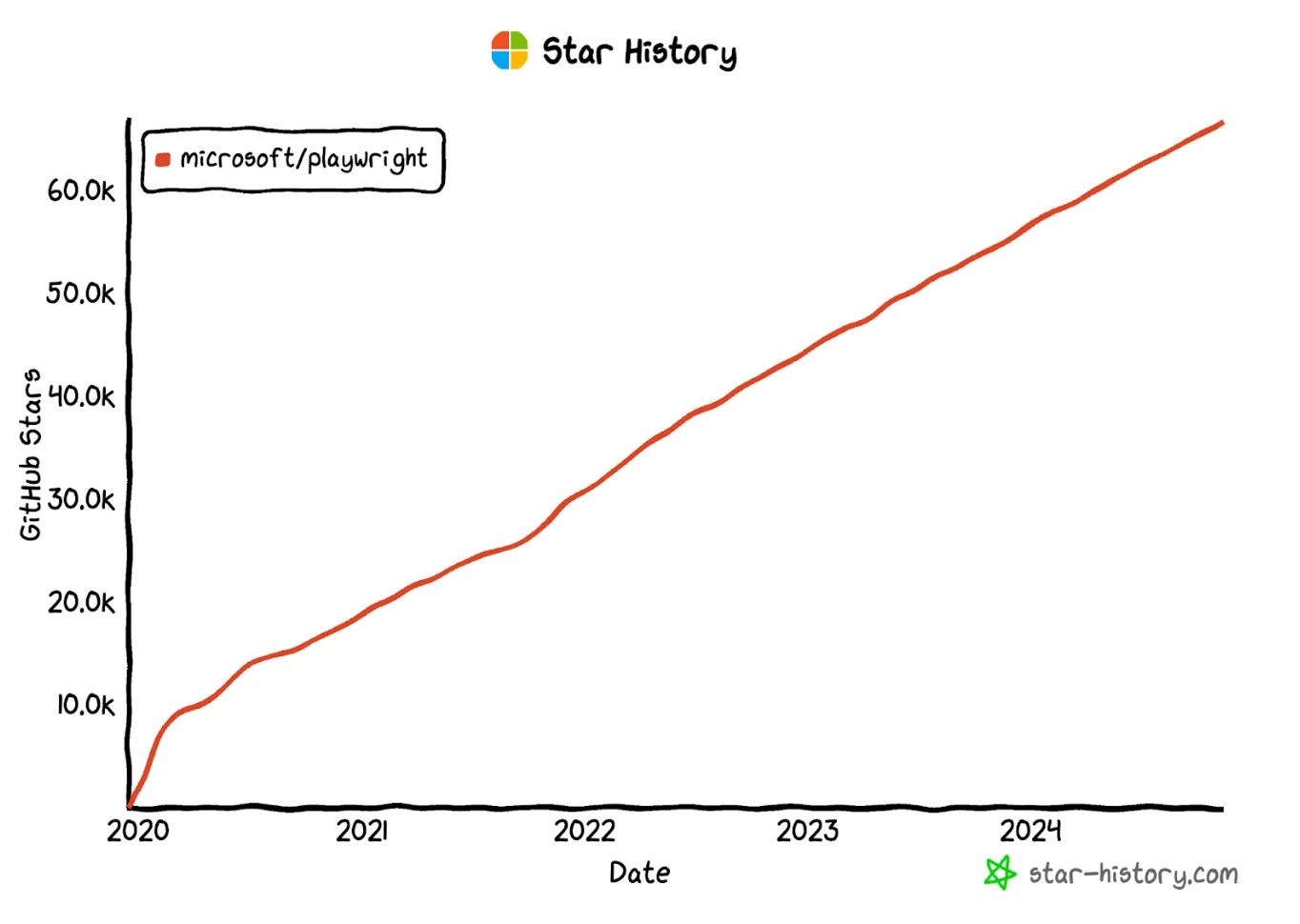
Playwright’s GitHub star history is a hockey-stick, up-and-to-the-right phenomenon.
The 2023 State of Javascript survey reflects this popularity, too, with Playwright quickly finding popularity despite an array of other options. According to Luc Gagan, a senior QA engineer, this rise is especially remarkable considering Selenium took 8 years to reach 20,000 stars, and Cypress took 4 years, but Playwright only took one.
If you haven’t tried out Playwright yet, here’s your first stop to learn more before diving in.
What is Playwright?
Playwright is an open-source, JavaScript-based test automation framework developed and maintained by Microsoft. The team behind Playwright is the same team behind Puppeteer, which was built at Google.
According to the team, “Puppeteer proved that there is a lot of interest in the new generation of ever-green, capable, and reliable automation drivers. With Playwright, we'd like to take it one step further and offer the same functionality for all the popular rendering engines.”
The Playwright library is compatible with Windows, macOS, and Linux and provides cross-browser automation for testing Chromium (Google Chrome, Microsoft Edge), Mozilla Firefox, and WebKit (Apple Safari). All this is offered through a single, high-level API.
Playwright has proven especially useful for developers and testers who need to work with multiple programming languages because it’s compatible with Python, C# .NET, Node.js, and Java (as well as JavaScript, of course).
Five Benefits of Playwright Testing
Playwright has ascended in popularity because it’s simple and flexible, causing it to quickly become a prime competitor with established frameworks like Selenium and Cypress. To see why, let’s walk through five of the core benefits.
1. Speed and coverage
Key to any test automation framework is speed and coverage: Tools with either fast speeds and little coverage or wide coverage and slow speeds quickly hit limitations.
Playwright allows developers and testers to automate browser tasks in:
Chromium.
Firefox.
WebKit.
Playwright also supports a wide range of languages, including:
JavaScript.
Python.
C#.
Java.
Playwright even supports modern web features, including:
Network interception.
Browser contexts.
Hover elements.
All this coverage comes together to support impressively fast speeds.
Software engineer Michael Lynch, for example, found that his “Playwright test suite runs 34% faster than the equivalent Cypress tests on CircleCI. On my local dev machine, Playwright gives a 5x speedup over Cypress. This is not a rigorous measurement, but it’s clear there’s a substantial speed difference between the two.”
Even Lynch, who admits to having a soft spot for Cypress, can’t deny the results.
2. Flexibility
One of Playwright’s main draws is its ability to automatically generate tests and turn your tests into Python scripts.
Shantnu Tiwari, a test automation engineer, writes that the “best part” of Playwright is how it “Records your steps and even gives you a running Python script you can just directly use (or extract parts from).” Tiwari acknowledges other tools have offered similar features before but argues that the quality of the Playwright results is uniquely good.
“I can literally record a few steps, and I will have a script I can then run with zero changes,” Tiwari writes. “The other tools I tried before would give you small snippets of code that would sorta work, but not really, forcing you to jump through hoops to get it working. Here, you get a ready-made working script.”
3. Integrations
According to 2023 Stackoverflow research, 64.6% of developers use Javascript, and 59% of developers use VScode – making Javascript the most popular language and VScode the most popular IDE.
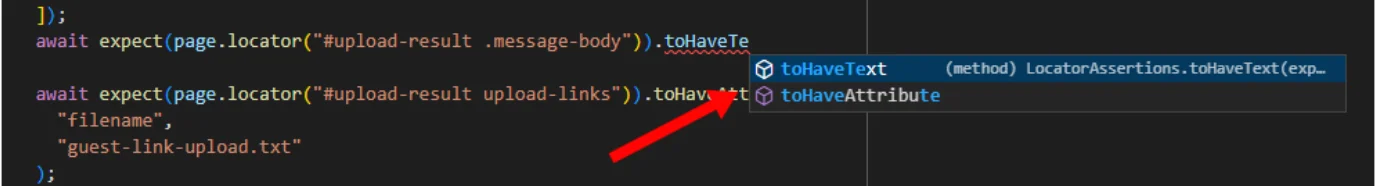
It’s no surprise then that Playwright’s integration with VScode is so well-loved. Lynch, for example, considers context-aware auto-complete, a feature of the official VScode plugin, to be a feature he “Never realized I’d been missing from Cypress until I saw it in Playwright.”
The VScode integration is just one of many, however. Playwright also integrates with a range of continuous integration/continuous delivery (CI/CD) tools, including Jenkins, CircleCI, and GitLab, and it works well with Jest, Jasmine, and Mocha.
4. Accuracy
The majority of developers experience flaky tests at least monthly. One of the most common causes of flakiness and inaccuracy is the need for artificial timeouts, which Playwright eliminates.
Playwright offers an auto-wait function that repeats the relevant checks on elements and requested actions until they all become actionable. By automatically waiting and by offering both web-first assertions and retry logic, Playwright allows developers and testers to reduce flakiness and boost the resiliency of their test suites.
5. Parallel testing
Playwright allows developers and testers to run parallel tests for multiple web pages (i.e., running tests simultaneously). With browser contexts, you can create discrete, individual browser profiles for each test, allowing you to provide full test isolation for each page.
Getting Started with Playwright
Playwright is powerful and intuitive to use, but your test automation framework needs to be able to run each time code is committed and provide tools for debugging for you to make the most of it.
A containerized solution, such as saucectl, for example, can speed up testing and unify results. It has preconfigured container images and virtual machines (VMs) for each framework. You can use these containers and VMs to run tests locally or in the cloud at scale.
From there, test assets go to the Sauce Cloud for easy debugging – including screenshots, videos, logs, and historical insights.
Examples of Playwright Tests
Playwright tests, as the documentation explains, are simple: They perform actions and assert the state against expectations. Developers and testers don’t need to wait for anything because Playwright automatically waits for actionability checks to pass before performing any action.
For example, the example test below shows some of Playwright's fundamental elements, including navigation and interactions.
1import { test, expect } from '@playwright/test';23test('has title', async ({ page }) => {4await page.goto('https://playwright.dev/');56// Expect a title "to contain" a substring.7await expect(page).toHaveTitle(/Playwright/);8});910test('get started link', async ({ page }) => {11await page.goto('https://playwright.dev/');1213// Click the get started link.14await page.getByRole('link', { name: 'Get started' }).click();1516// Expects page to have a heading with the name of Installation.17await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();18});19
A key feature of Playwright is the ability to run one test or a range of tests in one browser or in multiple – all in parallel. By default, Playwright will not open a browser window while running tests, meaning test results will appear in the terminal, but you can see the results in a variety of settings with a few arguments.
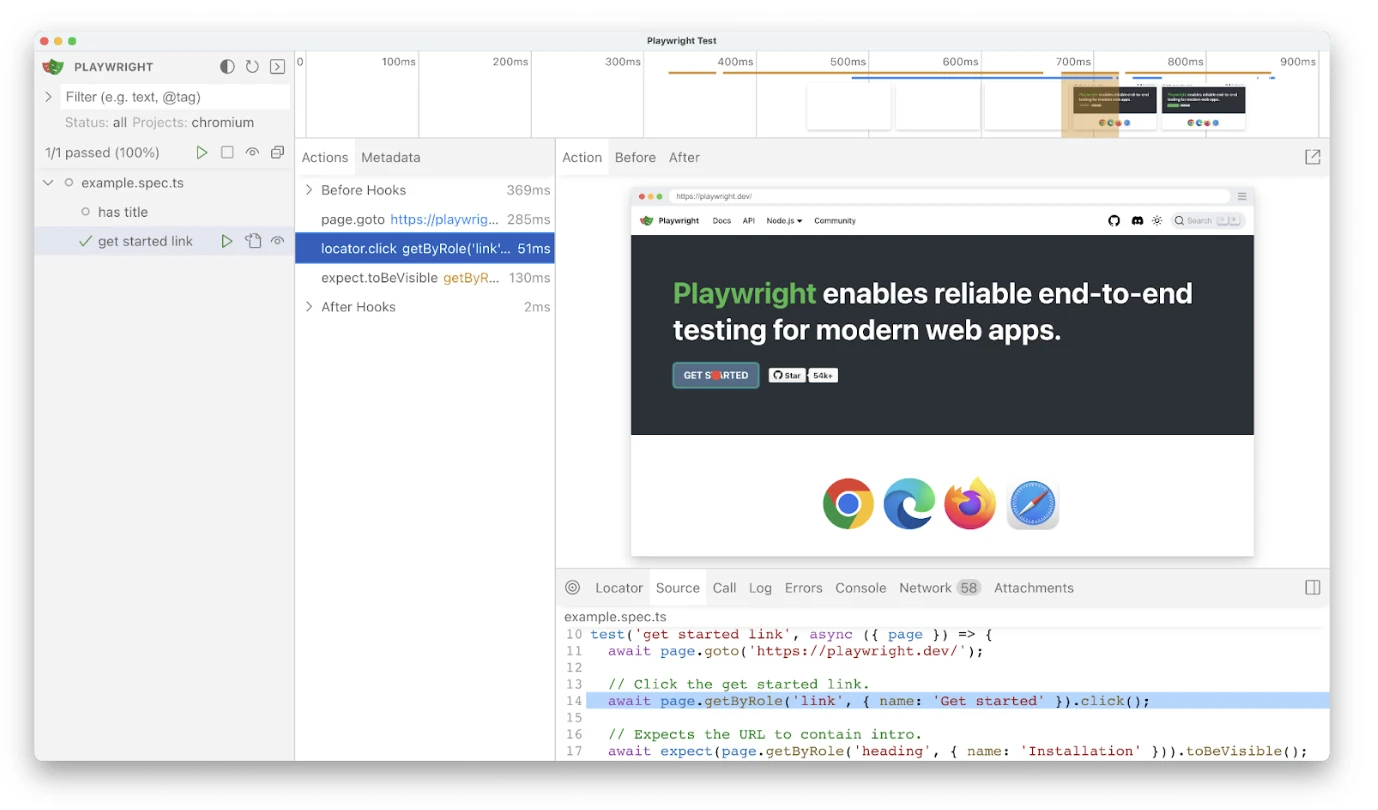
With UI mode, you can see what happens to the UI at each stage of the test.
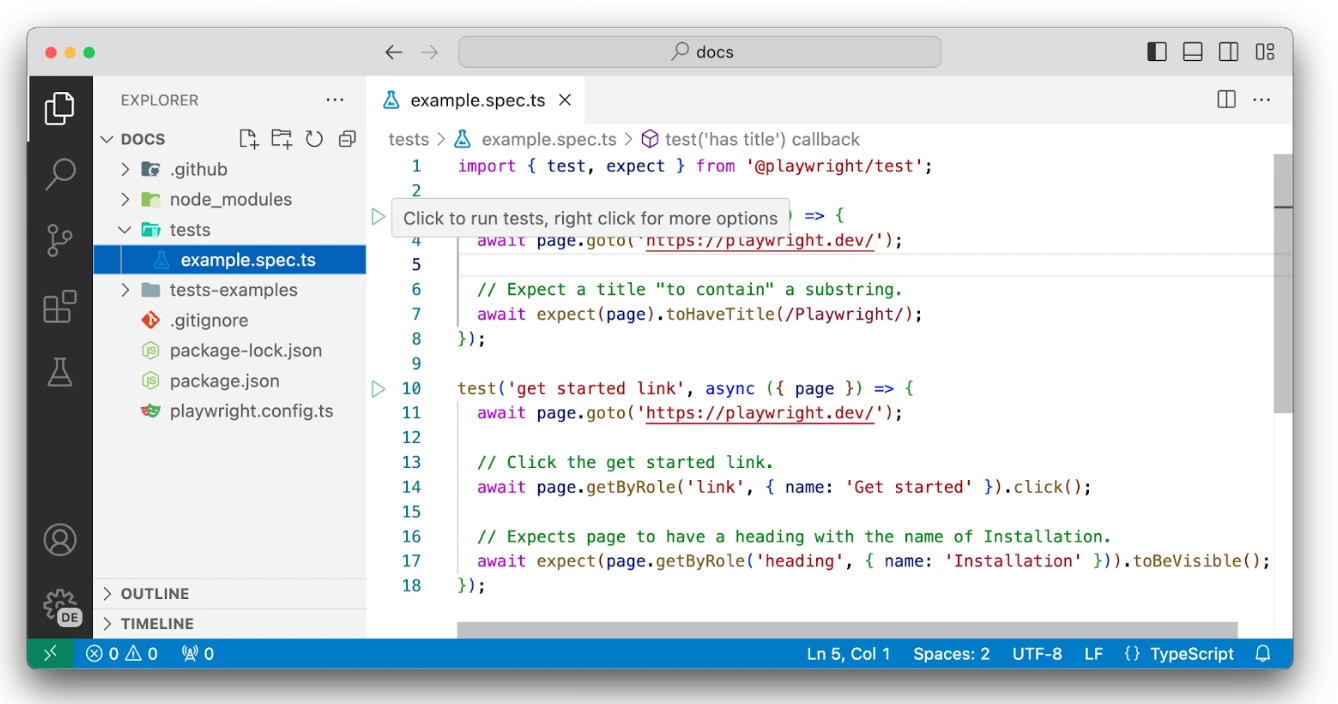
You can also run tests directly in VScode.
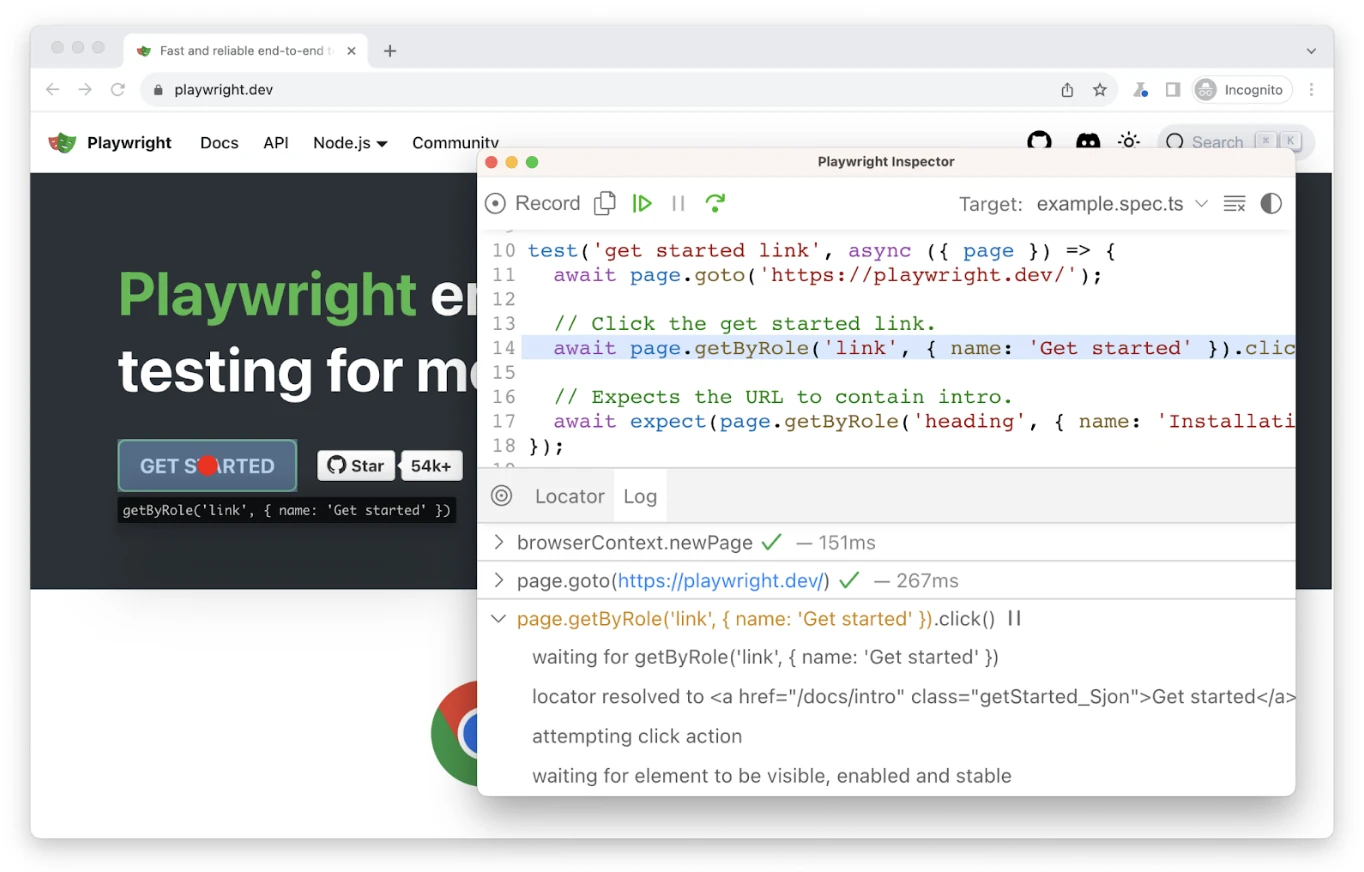
And if you run into issues, you can debug in Playwright Inspector.
Running Playwright on Sauce Labs
You can use Playwright to test your web apps either locally in Docker or remotely on Sauce Labs using the saucectl CLI. This gives you the flexibility to run your tests in the environment that best suits your organization, while still benefiting from thousands of device/browser/OS combinations and Sauce Labs analytics. Additionally, saucectl relies on a YAML specification file to determine exactly which tests to run and how to run them. You can customize saucectl to run your Playwright tests by modifying the properties of the YAML file.
saucectl helps mitigate some of the issues that can occur when software teams use multiple test frameworks because it orchestrates the relationship between your Playwright tests and the rich parallelization, test history filtering, and analytics of the Sauce Labs Continuous Testing Cloud. saucectl performs the underlying business logic to access the tests in Playwright, runs them (either in the Sauce Labs Cloud or locally in a Docker image), then securely transmits the test assets to the Sauce Labs platform, where you can review, share, and evaluate your test outcomes at scale.
saucectl helps software teams incorporate their Playwright tests earlier in the SDLC to speed up delivery and increase product quality. By covering Playwright in this way, Sauce Labs makes automated testing more accessible and easier for different teams to deliver releases with more confidence in less time.
To get started, use our Playwright Quickstart Guide to learn how to use saucectl to run Playwright tests directly from your existing Playwright project. If you don't have Playwright tests but want to try, the Playwright Demo Repo includes a sample project structure, working configuration file, and sample Playwright test so you can get up and running in less than 10 minutes.
Playwright is positioned for the future
In the post announcing Playwright for Python, Attam wrote, “Automated end-to-end tests have become more important than ever before. Teams are shipping faster and building apps that run on a growing set of devices. This increase in velocity and web targets puts immense pressure on the testing process, and automation is critical.”
If you’re feeling this pressure, as Attam did, as the thousands of current and increasing Playwright users did, now is the time to check out Playwright. And with Sauce Labs, an already accessible, powerful framework becomes even better. Check out our quickstart guide to see how you can get started using Playwright on Sauce Labs.