Lots of work goes into modern web pages and mobile apps. Some UI changes come from your team; some come from across the globe. You can’t control or predict all the cascading changes that can break the layout of your application, and you don’t have enough time to write all the complex assertions it would take to ensure visual consistency.
Manual testing can help — humans can see visual flaws far better than Selenium code — but the reality is that your team doesn’t have the bandwidth to study your most important UIs, from every operating system, browser, and device, after every change is pushed to production. That's why we're thrilled to announce Sauce Visual.
A Picture is Worth a Thousand Assertions
Sauce Visual lets you set a baseline image on a web or mobile browser, and then compare subsequent snapshots against that baseline, highlighting any visual differences. You put a single line of code in your script that tells Sauce Visual when to capture the next snapshot for comparison, and we take care of the rest.
Don’t worry: This isn’t “pixel-perfect matching” that leads to false-positives. Sauce Visual ignores slight shading differences as well as minor anti-aliasing effects that come from browser rendering differences.
It'll simplify your test code
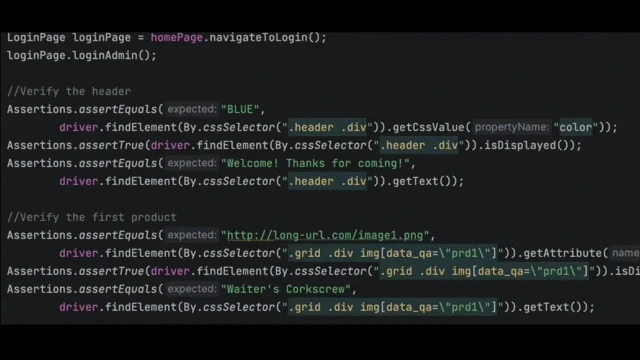
Too often, you're faced with a false dichotomy: Waste precious resources writing countless assertions that slow down your tests, or save time but rick missing visual defects by eliminating assertions.
Test automation code is already complex. It takes a specialized skillset, as well as thoughtful design, a careful strategy, and consistent maintenance, to test the front-end. Assertions are a particularly challenging piece of this puzzle, because they tend to be brittle, non-deterministic, and difficult to write. They also slow down your tests. That's why having too many assertions can be a big problem.
If you decide you can’t handle writing and maintaining that many assertions and are concerned about how much they’re slowing down your tests, the easiest answer is to delete some of the assertions. But how do you decide which ones aren’t important? You could remove a bunch to speed up your tests and make them durable, but then you wouldn’t be testing enough.
Browser testing tools aren’t good at judging this aspect of software. If you’re cobbling together a bunch of complicated checks using Selenium or Appium, you’re using the wrong tool for the job. Visual checks require a more human approach.
In about the same time it takes to execute a single assertion, a visual.check() can generate a snapshot and analyze it against the baseline. It’s like having a person go over two images and point out what seems obvious to them.
It's built into Sauce Labs infrastructure
The best part? All of this is available from inside the world’s best infrastructure for test. You continue to use the same login and API credentials, code, UI, and cloud environment, but drive toward better outcomes, faster. In other words, Sauce Visual enhances your existing test suite, giving you far more signal than noise.
It's grounded in open-source by design
Sauce Labs was founded on open-source. It’s in our pedigree. We were the co-creators of Selenium and Appium, and we’re thrilled to incorporate open-source into our product as a way to help all our customers benefit from these community-built libraries. Sauce Visual is no exception, as it incorporates the Looks-same project, wrapped around the well-maintained and highly performant libvips diffing engine.
As we continue to evolve the capabilities of Sauce Visual, we will seek out the most popular and stable community-driven open source projects. It’s just who we are.
Get Started with Sauce Visual
Ready to give it a try? If you’re an existing Sauce Enterprise customers, you already have access and will get 2,500 snapshots on us each month. Play around with it, and let us know what you think.