When you're developing a website, you need to make sure the user interface (UI) is responsive. In other words, the UI elements need to look and function as designed on different screen resolutions, sizes, and mobile devices.
Visual testing, or UI testing, is particularly important on iOS devices. Apple releases new versions of the iOS operating system (OS) approximately twice per year, which causes fragmentation among iPhone and iPad users. Fragmentation can create app compatibility and user experience issues when different apps work differently on different versions of iOS.
Inspect element is a helpful tool for debugging and troubleshooting website UI issues. In this post, you'll learn several methods for how to inspect web elements on iPhone or iPad.
What Does Inspect Element Mean?
Inspect element is a developer tool built into web browsers like Google Chrome, Safari, Firefox, and Microsoft Edge. Inspect element allows you to view and edit a website's source code, including the HTML, CSS, and JavaScript. With inspect element, you can troubleshoot and debug websites, or simply learn how a website works. You can find where in the source code a specific issue is occurring, or you can modify the source code to see the changes in real time, without making permanent changes to the website.
Two Different Methods to Inspect Element on iPhone
In this section we walk you through the following methods for how to to inspect web elements on an iPhone:
Using Safari developer tools
Using Sauce Labs
1. Inspecting elements on iPhone with Safari developer tools
You’ll need three things to inspect elements on an iPhone with this method:
A macOS device
An iPhone
A USB cable to connect the devices
It takes several steps to set up this method initially, but once you’ve done so, you can access Inspect Element. You’ll start by enabling web inspector for the Safari app on your iOS device, turning on the developer menu on a Mac, and then connecting both devices via the USB cable.
To inspect elements on iPhone with Safari developer tools, follow these steps:
On an iPhone, open the Settings and tap Safari.
Scroll down and tap Advanced.
On the next screen, toggle on Web Inspector.
On your Mac device, open the Safari browser.
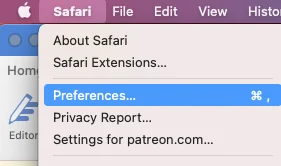
Click Safari in the menu bar and select Preferences.
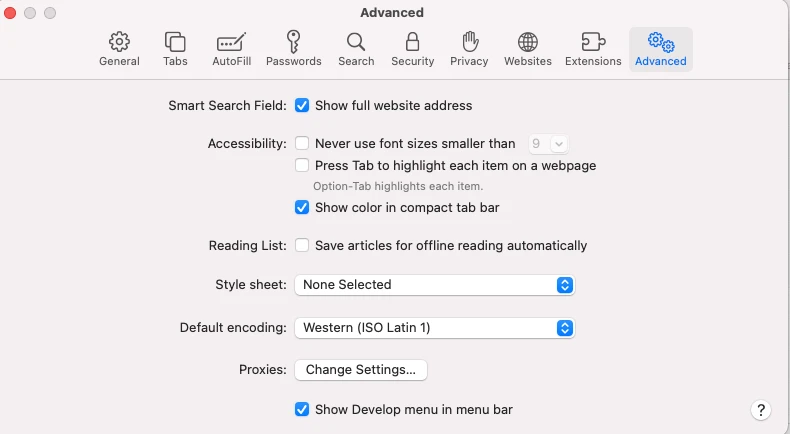
In the upper right corner, click the Advanced tab.
Select Show Developer menu in menu bar at the bottom of the screen.
Connect the USB cable from the iPhone to the Mac computer.
Once connected, on your Mac computer, click Develop in the menu bar and select the iPhone you just connected.
To maintain the connection between your Mac and your iPhone without the cable, go to the Developer menu, click your iPhone in the menu, and select Connect via Network.
To start inspecting elements, open Safari on your iPhone and open the webpage you want to inspect.
Make sure your iPhone is unlocked, then open Safari on your Mac.
On your Mac, go to the Develop menu and hover your mouse over your iPhone in the menu. You'll see all the web pages that are currently open on your iPhone.
Click the web page you want to inspect. The Web Inspector window opens, displaying all the elements that can be inspected. As you move your cursor around the window, the corresponding area on the mobile website is highlighted on your iPhone.
2. Inspecting elements on iPhone with Sauce Labs
Follow these steps to inspect web elements on an iOS device using Sauce Labs:
Log in to your Sauce Labs account. If you don't have one, sign up for a free trial license.
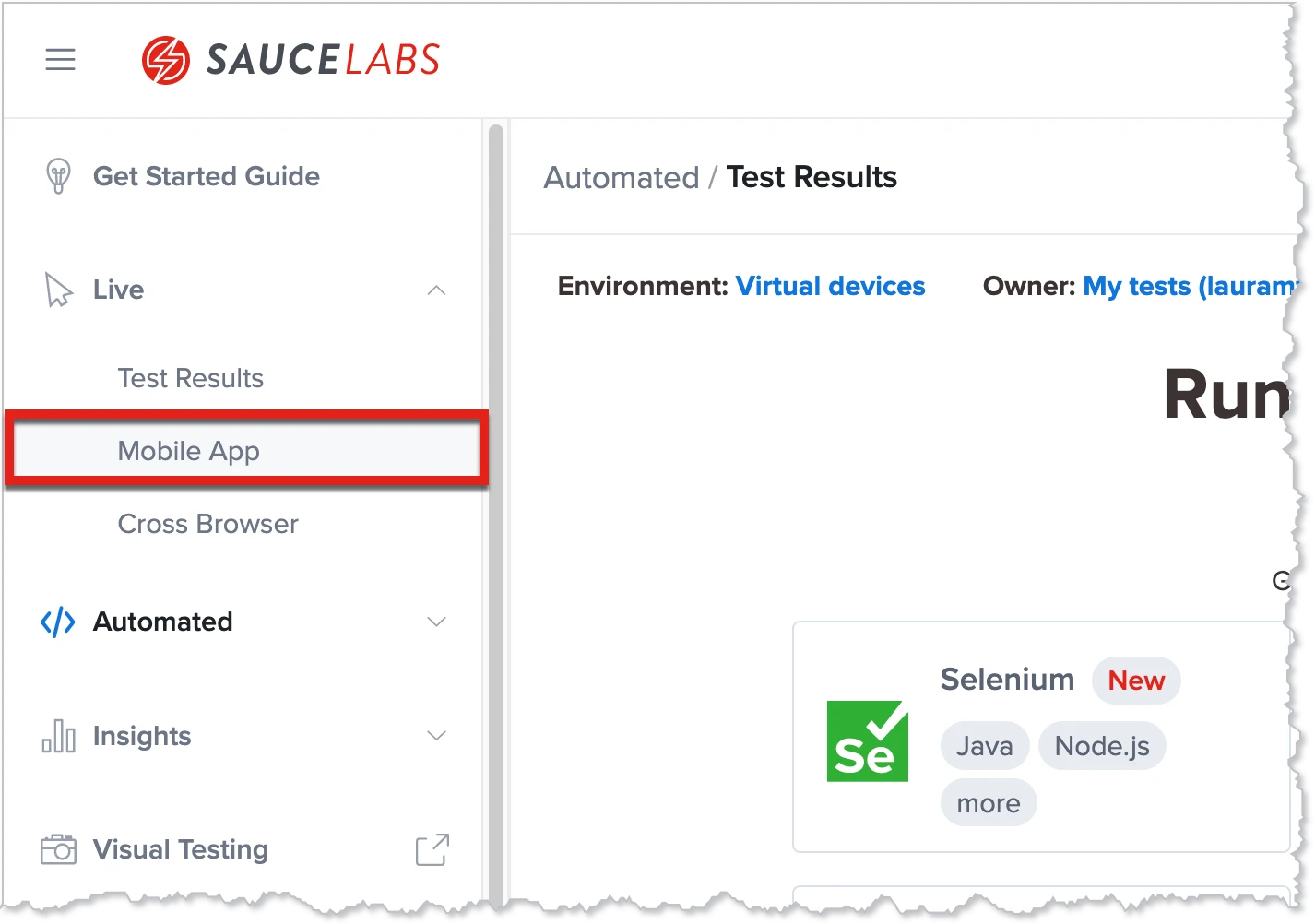
From your Sauce Labs dashboard, go to Live > Mobile Apps in the left menu.
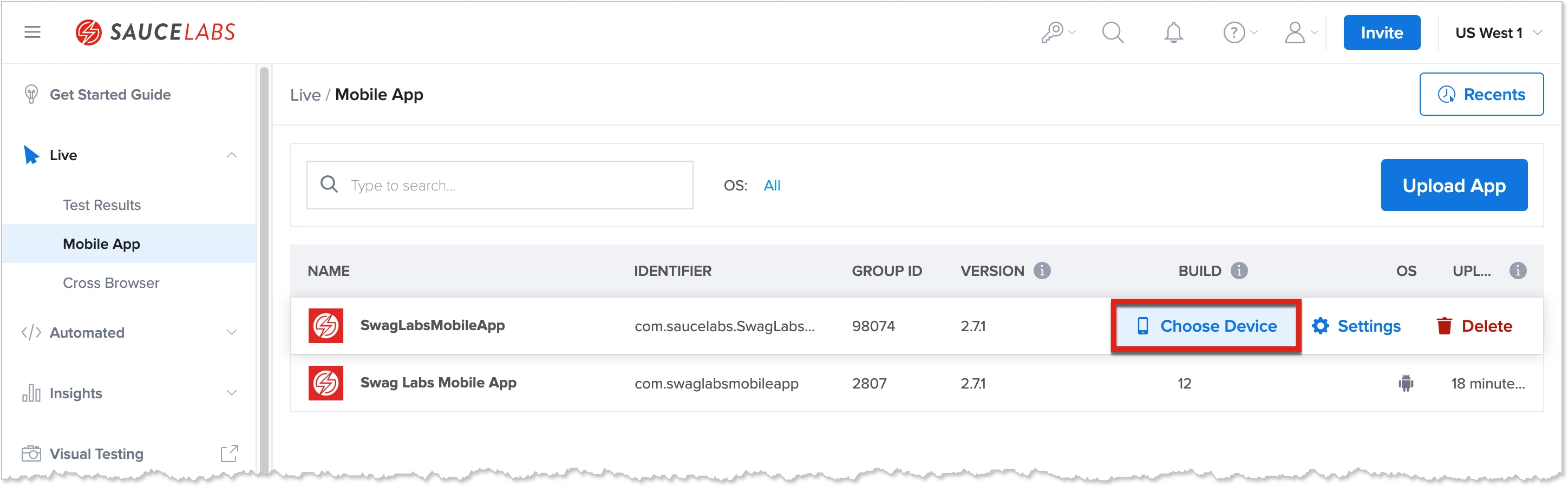
In the App Selection window, select the app under test, then open a mobile virtual iOS simulator session.
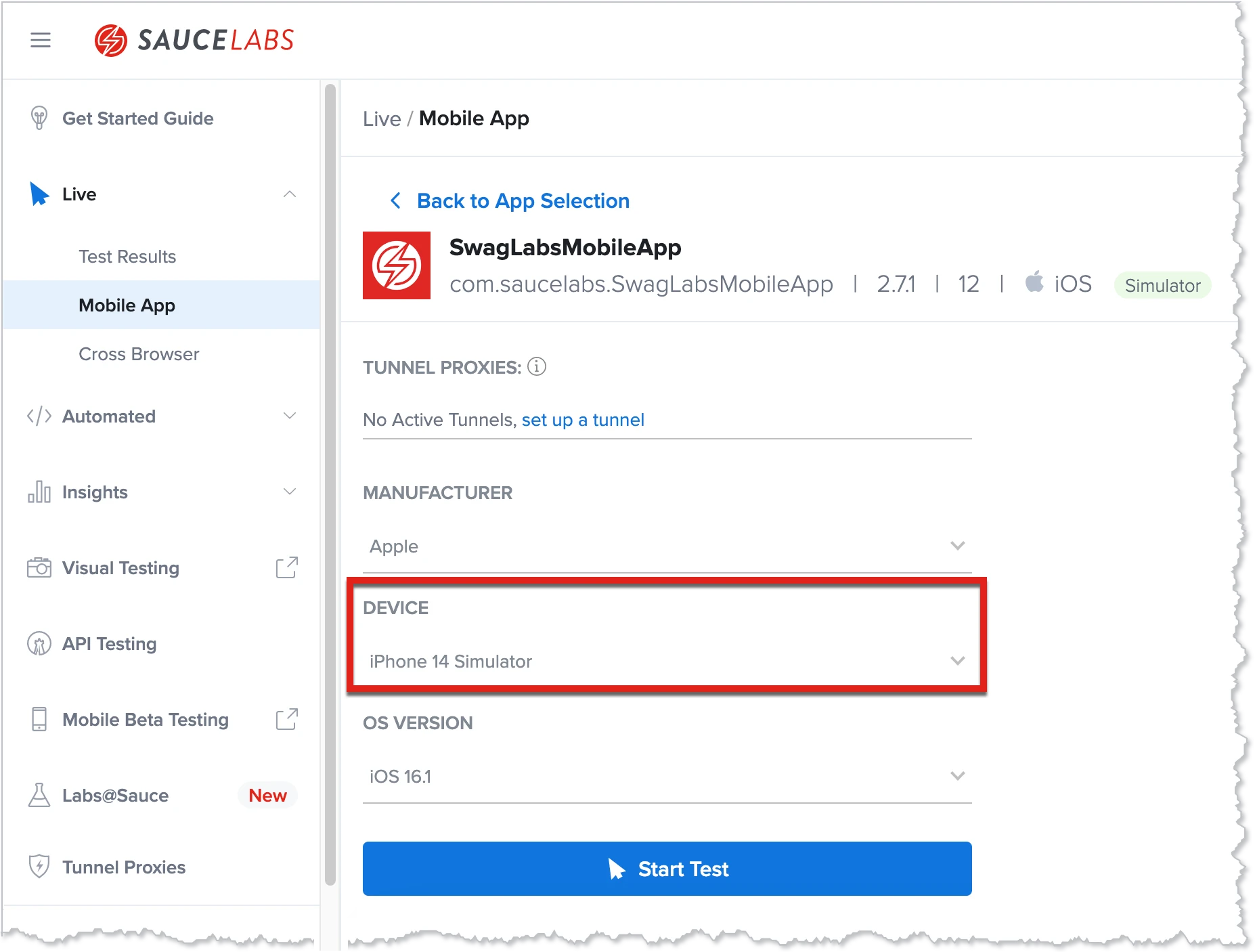
From the Device menu, select the iOS device to test on.
Click Start Test.
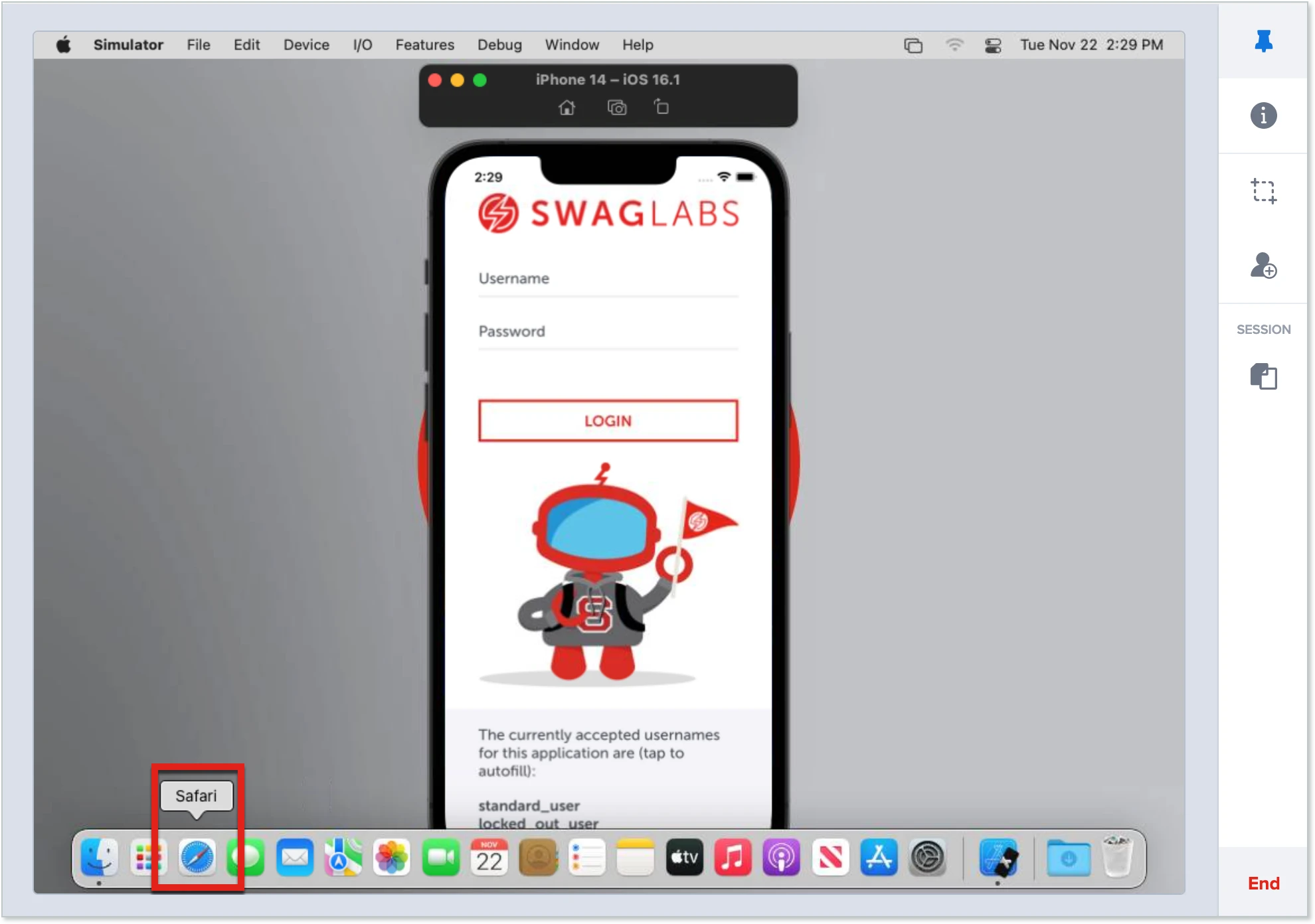
Navigate to the hidden dock area at the bottom of your screen, then open Safari.
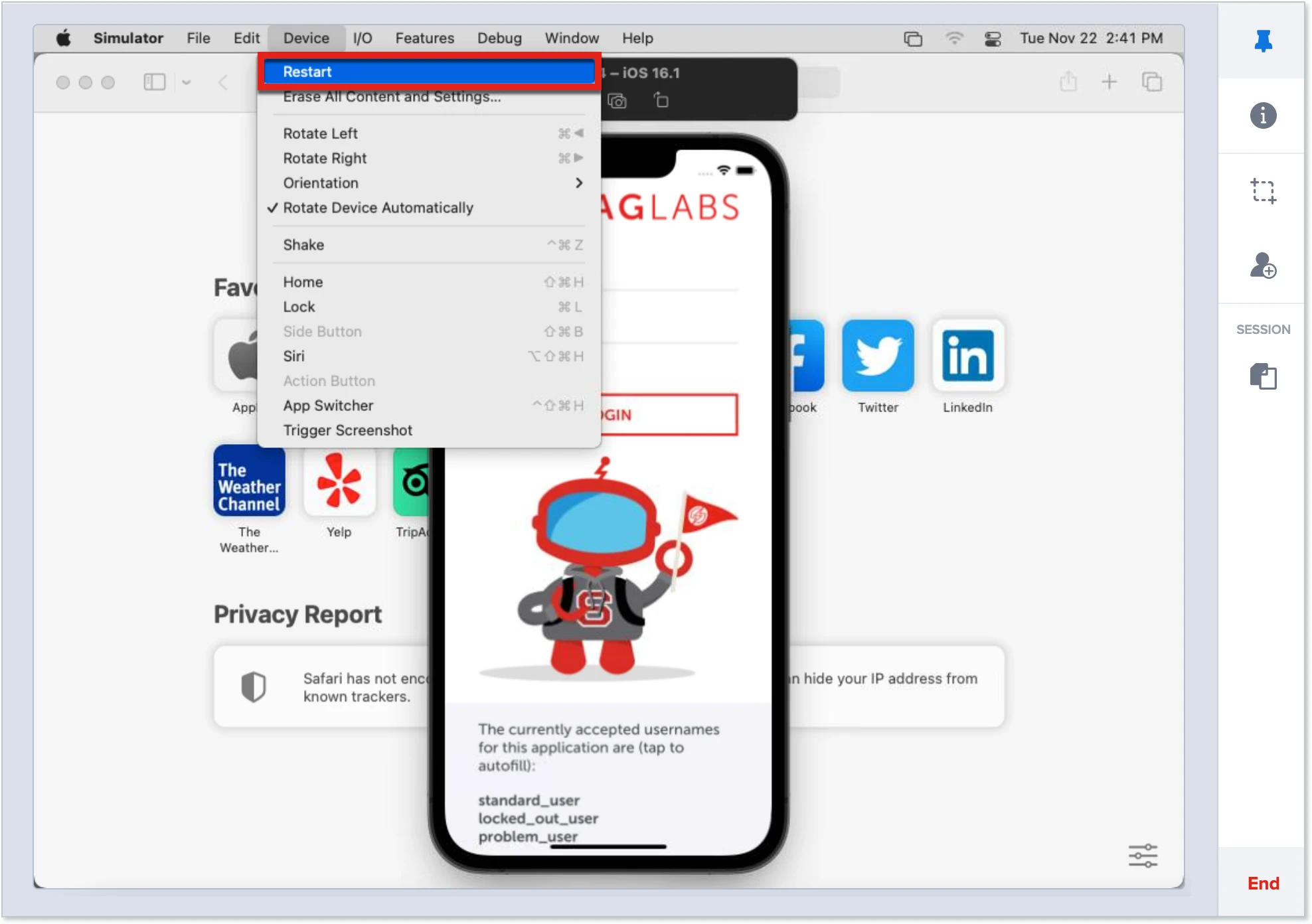
Go to the Device menu and click Restart to restart the simulator. This connects the simulator to the browser in the virtual machine.
When the simulator restarts, open Safari on the iOS device.
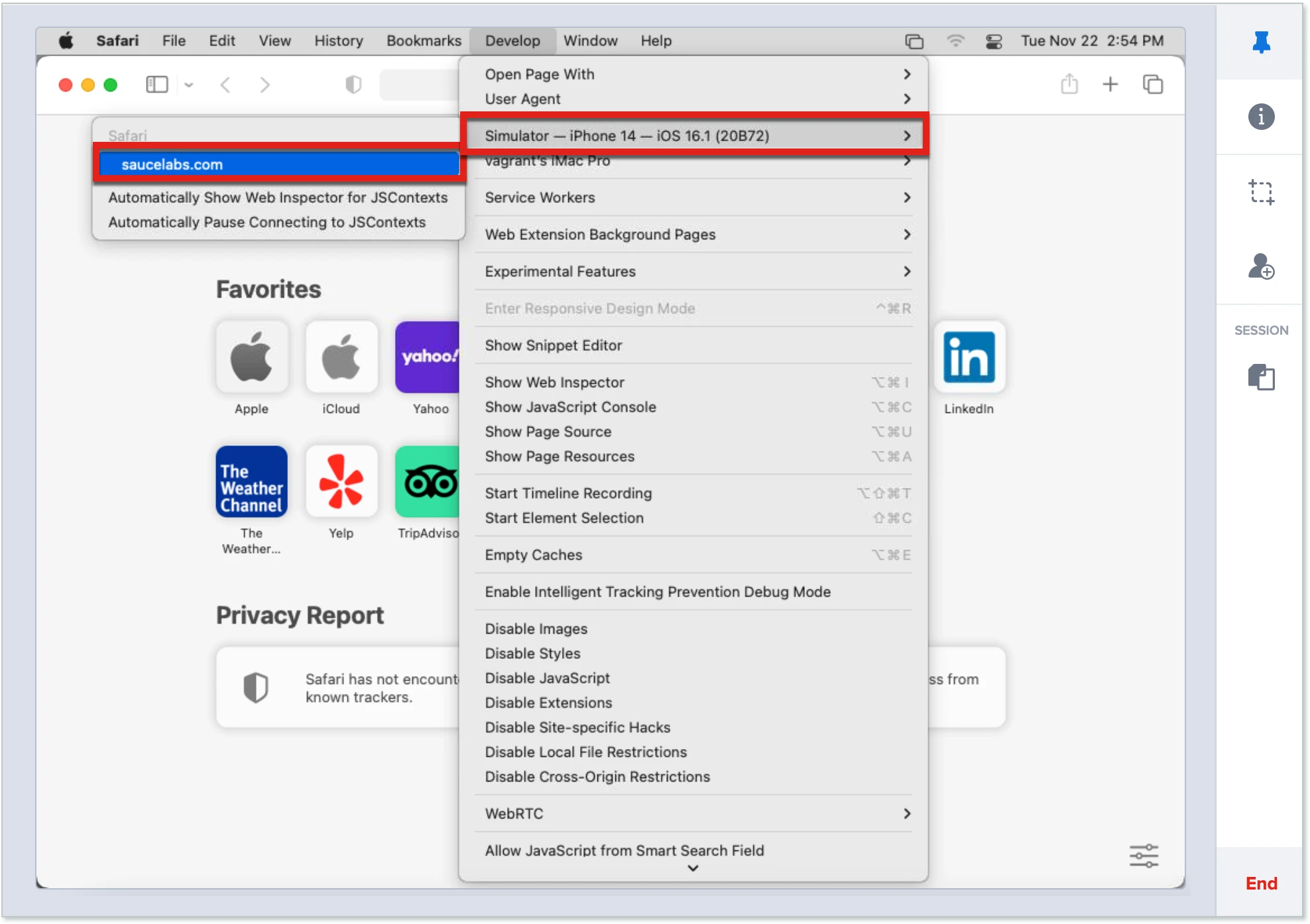
Click on the Safari window in the VM, then go to the Develop menu and hover your mouse over the simulator with your iOS device. You'll see a list of the tabs you have open on your simulator.
The Web Inspector window opens, where you can see the DOM tree containing the HTML, CSS, and Java elements that you can inspect. You can move and change elements to see how they would be applied in your app.
Additional Methods
Additional methods are available to test with inspect element on an iPhone, such as Apple’s web inspector feature. To use Apple's web inspector feature, you only need a deployment machine and the device you want to test on.
The drawback here is that you’ll need multiple devices to be able to perform thorough testing. You also must maintain and update all of these devices. This can be very expensive and time-consuming. You’ll only be able to test one version of a browser at a time, which makes it difficult to test older browser versions.
Final Thoughts
Although you can inspect elements on iPhone using various methods, it’s important to consider how much time you have available for testing and the resources available to do so.
To start testing your web and mobile web apps today, sign up for a Sauce Labs free trial.