If you're a website developer, it's important to ensure that your website looks and functions as designed on different devices, browsers, and operating systems.
UI testing is an important part of mobile testing. It's particularly important on Android devices. Android is the most popular operating system with 71% of the global smartphone market share. And with over 24,000 distinct Android devices produced as of 2015, fragmentation can create app compatibility and user experience issues when different apps look or work differently on different Android devices and OS versions.
Inspect element is a helpful tool for debugging and troubleshooting your website on different devices, browsers, and operating systems. In this post, you'll learn several methods for how to inspect web elements on Android.

What Does Inspect Element Mean?
Inspect element is a developer tool built into web browsers like Google Chrome, Safari, Firefox, and Microsoft Edge. It allows you to debug website UI components within a website's source code, including the HTML, CSS, and JavaScript. With inspect element, you can edit the website's source code to see the changes in real time, without making permanent changes to the website.
Three Different Methods to Inspect Element on Android
We’ll walk you through how to inspect web elements on an Android device, including the following methods:
Using Sauce Labs Virtual USB and Chrome
Using Chrome DevTools
Using Firefox
1. Inspect elements on Android using Sauce Labs Virtual USB and Chrome
Sauce Labs Virtual USB is a mobile debugging tool that simulates connecting a real device directly to your local machine with a USB cable.
This method has several advantages. The first is that it eliminates the need to have a specific Android device physically present for testing. This means you can test your website across more devices. This method also allows you to test your website for other customer-impacting issues beyond just the user interface. Because this method involves testing on a (private) real device, you can also monitor performance, network traffic, and other information such as:
HTTP requests generated by your web pages
API calls
User analytics
Third-party web service calls
See the Sauce Labs documentation for detailed steps on how to use Sauce Labs Virtual USB with Chrome DevTools for web debugging.
2. Inspect elements on Android using Chrome
Chrome offers a simple way to inspect web elements across different screen configurations within the Chrome browser. However, this method only allows you to debug website UI issues. It does not allow you to debug or monitor other customer-impacting issues, like performance or network traffic, for example. For more thorough website debugging, a tool like Sauce Labs Virtual USB (see the first section) can help.
To inspect elements using Chrome developer tools on a desktop browser, follow these steps:
In the Chrome desktop browser, open the website you want to insect.
Open Chrome Developer Tools using one of the following methods:
Press F12
Right-click on the web page and select
Inspect
Click the three-dot menu in the top right corner of the browser toolbar, then go to
More tools > Developer tools
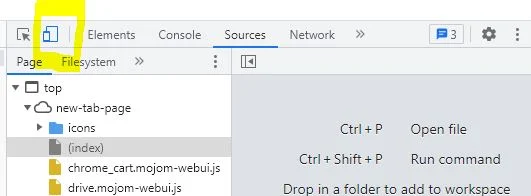
Click the Toggle device bar icon.
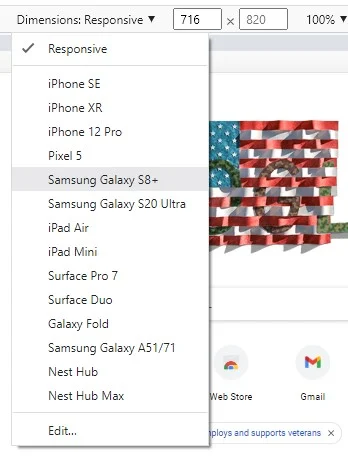
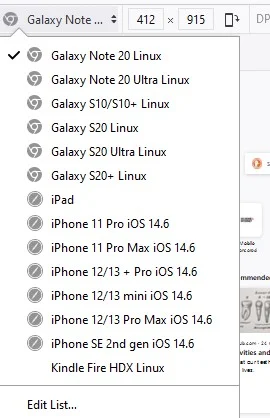
4. From the Responsive drop-down menu, choose the Android device you want to use. Or, you can set the screen width and height manually.
5. Your website resizes to the screen size you selected, and you can now inspect elements.
3. Inspect elements on Android using Firefox
The developer tools in Firefox allow you to inspect elements using its Responsive Device Mode. Also similar to the Chrome method for inspecting elements, this method only allows you to debug website UI issues. It does not allow you to debug or monitor other customer-impacting issues, like performance or network traffic. For more thorough website debugging, a tool like Sauce Labs Virtual USB (see the first section) can help.
The steps for this method are similar to the ones presented for Chrome above. To inspect elements on Android using Firefox, follow these steps:
Open Firefox and press F12.
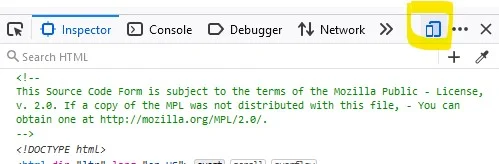
2. Click Responsive Design Mode
3. Choose the Android device you want to test from the drop-down selection.
4. Once the mobile version of the Android device you selected appears on the screen, you can inspect elements.
You can also make adjustments to the screen width and height to test at different dimensions.
Additional Methods
Additional methods are available to inspect elements on an Android. Some sites recommend viewing the source code as an easy way to inspect an element. Note there is a difference–you’re viewing the code, not inspecting an element. When inspecting an element, you can test its behavior and catch issues that need to be addressed. You can also modify the code and see the results of your changes. Therefore, there is an advantage in inspecting an element.
Final Thoughts
You can inspect elements on Android using various methods, but it’s important to consider how thoroughly you want to test your website. While inspecting elements is a helpful tool for mobile app testing, it's only one piece of a larger pie. For more thorough website debugging that will help ensure a positive customer experience across multiple devices, we recommend the Sauce Labs Virtual USB tool. With this tool, you can view your website on a private real device and test a broader range of customer-impacting issues.
To start testing your website today, sign up for a Sauce Labs free trial.