If you're building a web application, automated testing is crucial to ensuring high quality and detecting issues early on. There are many contenders out there: Selenium, Playwright, Cypress, and the list goes on. Of course, there’s one specific browser automation tool that is near and dear to our hearts: good ole Selenium.
Our co-founder, Jason Huggins, created it back in 2004. Over the years, Selenium has become a cornerstone of web testing, and our platform leverages its power to provide scalable, cloud-based testing solutions. But in recent years, Cypress has emerged as a popular alternative, known for its developer-friendly approach and modern architecture. In this article, we’ll zero specifically into these two, and dive into the strengths and weaknesses of both frameworks to help you decide which one is right for your testing needs.
What Is Cypress
Cypress is an end-to-end testing framework focused specifically on web applications. It has an architecture centered around running tests in the same run-loop as your application, which allows it to have a more accurate simulation of user events. This allows Cypress to have full control over web pages and provide accurate results. Cypress supports writing tests in JavaScript and comes with a GUI test runner to help you visually debug failing tests. It also works with most major browsers.
With Cypress, you can:
Perform cross-browser testing. Cypress supports the Chrome, Firefox, and Electron browsers.
Travel through time. Cypress enables you to take screenshots and videos of your tests. This makes debugging failures and reviewing test runs a breeze.
Write tests in JavaScript. If you're a front-end developer, you're already familiar with the language Cypress uses. No context switching is required!
Test asynchronous behavior. Cypress handles waiting for elements and network requests so you don't have to. Your tests will be clean and robust.
View test results in real-time. The Cypress Test Runner shows you live previews of your app as it's being tested.
Run tests locally or in CI. Cypress integrates with popular CI providers like CircleCI, Travis CI, Jenkins, and more.
Benefits of using Cypress for automated testing include:
Fast execution: Tests run directly in the browser, so no server is required. This results in very fast test runs.
Simple setup: Cypress has a simple installation process and requires no complex configurations to get started.
Intuitive API: Cypress has a clear, easy-to-understand API for controlling web pages and asserting their content.
Reasons to use Cypress
Cypress is a better choice when the following considerations are priorities:
The ability to write tests quickly
Avoiding the need to configure each type of browser separately
Taking screenshots as part of the testing process in order to see what the user would see when the app is handling a specific command. Cypress can do this easily via browser APIs. It’s possible to take screenshots in Selenium, too, but it requires more effort to set up
What Is Selenium
Selenium is an open-source automated testing framework used to validate web applications across different browsers and platforms. It has a flexible architecture that allows you to write tests in various languages like Java, C#, Python, and JavaScript. Selenium supports an array of browsers and can be integrated with most CI/CD pipelines.
With Selenium, you can:
Automate Regression Testing. Selenium allows you to automate smoke and regression tests which are time-consuming tasks. Login, navigate menu, and verify operation done on all pages of the website to confirm core functionality remaining after code updates.
Perform Data-Driven Testing. Selenium brings in test cases driven from external datasets such as spreadsheets and databases, etc., and analyzes them to find the edge case, which might be missed with manual testing. For example, you can verify your e-commerce checkout flow with different product stacks and user addresses via Selenium, which can automate this work with ease.
Conduct Basic Performance Testing. While not its core function, Selenium can automate actions such as measuring the response time of clicks, and page load time and examining the application behavior under heavy load to detect the early signs of performance slowdowns.
Functionally Test Single-Page Applications (SPAs). Selenium can handle the intricate nature of the modem SPAs by invoking JavaScript elements and providing seamless user engagement within the application.
Ethically Scrape Data from Public Websites (with caution). Selenium supports Web scraping features. For example, you can scrape prices of products or competitors' information from websites that are open to the public. However, it's important to make sure all the terms of use on a website are respected and do not overload servers.
Automate Repetitive Web-based Tasks involves filling out long forms with different data sets, scheduling social media posts, or monitoring web applications for specific changes by automating to get rid of mundane activities to save time.
Benefits of using Selenium include:
Cross-Browser Testing: Selenium excels at testing across multiple browsers and operating systems. It supports various modern browsers including Chrome, Firefox, Safari, Edge, and IE.
Language support: Selenium supports multiple programming languages including Python, C#, Java, and Javascript, giving you flexibility in choosing the language for your tests.
Extensive Community Support: Selenium is free and open-source, and boasts a vast user base, leading to abundant documentation and community support.
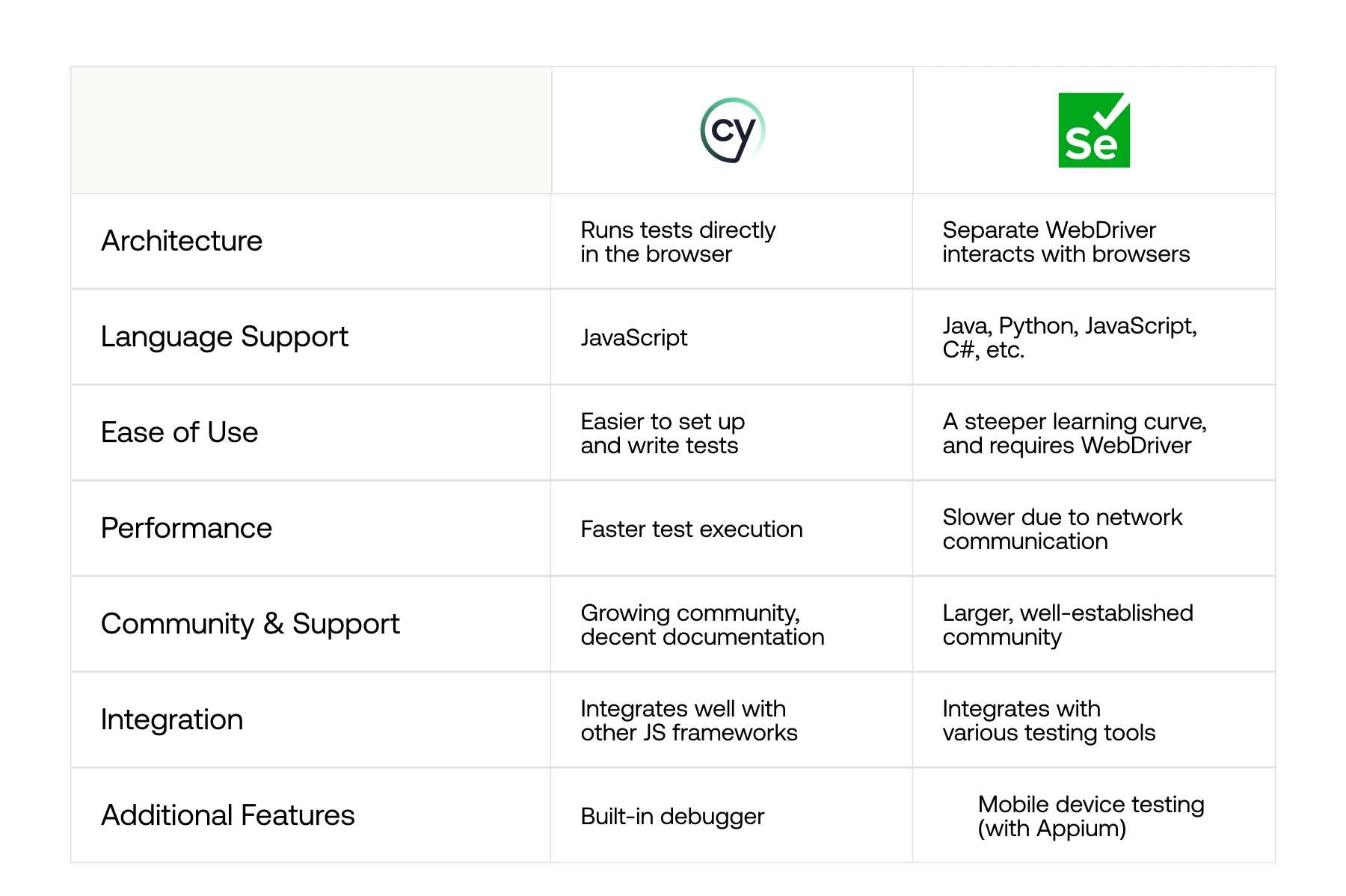
Cypress vs. Selenium: a side-by-side comparison
At a glance, both frameworks differ in architecture, language support, ease of use, and performance. Cypress is a JavaScript testing framework. Selenium is a test automation tool that supports JavaScript, Java, Python, C#, and more and is designed to test functional elements of web applications.
Architecture
Cypress is built on a Node.js and JavaScript stack, while Selenium utilizes a Java-based architecture. Cypress runs in the same run-loop as the application under test, allowing it to manipulate DOM elements directly. In contrast, Selenium controls a browser remotely, which can introduce latency and flaky tests. For teams already using JavaScript and Node.js, Cypress may have a lower barrier to entry. However, Selenium's Java architecture provides wider compatibility with various programming languages for test automation.
Language Support
Cypress only supports JavaScript for writing test scripts. Selenium, on the other hand, supports a variety of languages through client libraries, including Java, C#, Python, and PHP. For teams with diverse tech stacks, Selenium's language support could be appealing. However, JavaScript knowledge is widespread, so Cypress may still be a good option.
Ease of Use
Both Cypress and Selenium aim to make test automation accessible for teams, but Cypress is more focused on the developer experience. Its simple API, built-in utilities, and interactive dashboard facilitate fast test writing and debugging. Selenium's setup requires more initial configuration and has a steeper learning curve, though its longevity also means more community resources are available.
Performance
Cypress generally executes tests faster than Selenium due to its architecture. However, test run time depends on many factors, and Selenium can still achieve good performance with proper setup and best practices. For most use cases, either tool is performant enough, so performance should not be the only factor in your framework decision.
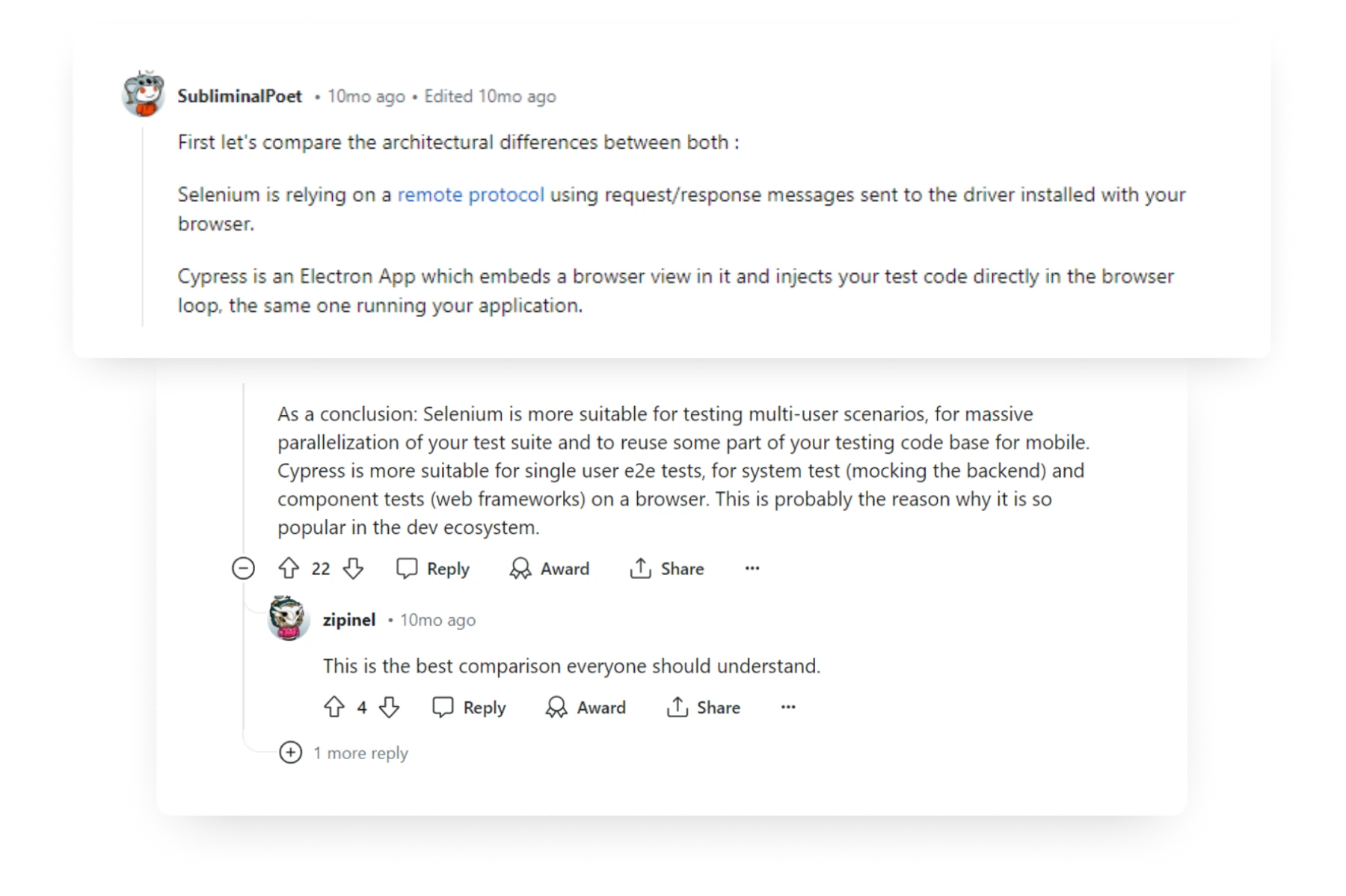
We took to Reddit to see how real testers view the tools.
Check out the full comment and more thoughts on r/QualityAssurance.
When To Use Selenium Or Cypress
As a tester or developer looking to implement automated testing for your web application, choosing between Cypress and Selenium can be challenging. Both are robust, full-featured testing frameworks, but have some key differences that make each better suited for particular use cases.
Cypress Use Cases
Cypress is ideal when:
You have a modern web app built with JavaScript frameworks like React or Vue.js. Cypress is designed to test modern web applications and works directly with JavaScript.
You want simple, easy-to-write tests. Cypress has a straightforward API and syntax, handling a lot of setup and configuration for you.
You value speed and efficiency. Cypress runs tests directly in the browser, so it's very fast.
Selenium Use Cases
On the other hand, Selenium may be a better choice when:
You need to test on multiple browsers. Unlike Cypress, which only supports Chrome, Selenium works with all major browsers.
You have a more complex testing need. Selenium offers more flexibility and customization for advanced or specialized test scenarios.
You want to integrate with existing test frameworks. Selenium works with many popular test automation frameworks like Cucumber, TestNG, and JUnit.
Using Them Together
While Cypress and Selenium are both excellent choices for automated testing, evaluating your specific needs and priorities can help determine which framework—or combination of frameworks—best fits your project. With an understanding of the strengths and limitations of each tool, you can make the most of automated testing to build high-quality web applications.
For some use cases, using Cypress and Selenium together can provide the best of both worlds. You may want to:
Use Cypress for fast, efficient unit and integration testing during development.
Use Selenium for slower, more comprehensive end-to-end testing.
Build Cypress tests for new features, and gradually transition existing Selenium tests to Cypress over time.
Using Sauce Labs for Cypress and Selenium Testing
For the following use cases, Selenium is the obvious choice:
Testing apps written in languages other than JavaScript
Testing applications across a wide selection of browsers (including browsers like Safari, which Selenium supports but Cypress currently does not)
Testing mobile applications that aren’t supported by Cypress
Sauce Labs Platform for Test is meant to provide the scalability, reliability, and flexibility necessary to deliver high-quality applications faster. And we'll do you one better - with our platform it's also simple to run both Selenium and Cypress tests efficiently in parallel to get the best of both worlds.
Now for the hard part – actually getting started!