Over 1.3 billion people worldwide live with disabilities. Ensuring your web applications are accessible isn't just about compliance; it's about creating inclusive digital spaces that work for everyone. Web accessibility isn't just a nice-to-have feature anymore—it's a fundamental requirement.
Known for its real-time testing capabilities and developer-friendly interface, Cypress has emerged as a powerful tool for ensuring web applications meet rigorous quality standards. When combined with accessibility testing tools, Cypress provides a foundation for building and maintaining accessible web applications that comply with standards like the European Accessibility Act (EAA) and Web Content Accessibility Guidelines (WCAG).
By integrating Cypress accessibility testing into your development workflow, you can automate the detection of accessibility issues early in the development cycle, saving time and resources while ensuring your applications remain accessible to all users.
What Is Accessibility Testing?
Accessibility testing is a specialized form of usability testing designed to ensure that web applications and websites are usable by people with disabilities, including visual, auditory, physical, speech, cognitive, and neurological disabilities. This type of testing verifies that your digital products comply with accessibility standards and guidelines while providing an equitable experience for all users.
Companies implementing accessibility testing strategies often benefit from:
Increased user engagement and satisfaction
Better market reach and customer base
Reduced legal risks
Types of Accessibility Testing
1. Automated Testing
Automated accessibility testing tools can quickly scan your application for common accessibility violations, making it an efficient first line of defense. These tools can identify issues such as:
Missing alt text for images
Insufficient color contrast
Improper heading hierarchy
Keyboard navigation issues
However, automated testing has limitations. While it can catch up to 40% of accessibility issues, it can't fully evaluate user experience or context-dependent accessibility requirements.
2. Manual Testing
Manual accessibility testing involves human testers systematically reviewing your application using the following:
Screen readers
Keyboard-only navigation
Various assistive technologies
Different devices and browsers
[How are manual and automated testing better together? Read more to find out].
This approach is crucial for identifying nuanced accessibility issues that automated tools might miss, such as:
Meaningful alt text quality
Logical reading order
Appropriate ARIA label usage
Context-dependent interactions
3. Hybrid Testing
The most effective approach combines both automated and manual testing methods. This hybrid strategy:
Uses automated tools for rapid, consistent testing of basic accessibility requirements
Employs manual testing for in-depth evaluation of user experience
Leverages human expertise for context-specific accessibility decisions
Provides comprehensive coverage of both technical and experiential accessibility aspects
Using Cypress For Accessibility Testing
Cypress has emerged as a leading framework for accessibility testing, offering several unique advantages that make it particularly well-suited for ensuring web accessibility compliance.
Key Features for Accessibility Testing
Real-Time Execution
Tests run directly in the browser
Immediate feedback on accessibility violations
Debug accessibility issues in real-time
Automatic Waiting
No need for artificial timeouts
Reliable testing of dynamic content
Consistent results across different page load times
Modern Architecture
Native access to all web APIs
Direct DOM manipulation capabilities
Support for modern web frameworks
Getting Started: Prerequisites for Cypress Accessibility Testing
If this is your first time using Cypress, please see our Cypress Testing Framework Tutorial.
Before diving into Cypress accessibility testing, ensure you have the following prerequisites in place:
Required Software and Tools
Node.js (version 18 or higher)
npm or yarn package manager
A modern code editor (VS Code recommended)
Git for version control
Chrome browser (a recent version of the chrome browser)
Knowledge Prerequisites
Basic understanding of JavaScript/TypeScript
Familiarity with web development concepts
Understanding of HTML and DOM structure
Basic knowledge of accessibility standards (WCAG)
Development Environment Setup
Create a new project directory
Initialize a new Node.js project:
mkdir cypress-accessibility-testing
cd cypress-accessibility-testing
npm init -y
Step-by-Step: Setting Up Cypress for Accessibility Testing
Installing Cypress
The following uses npm to install packages. In case you’d like to use yarn, please see this guide instead.
1. Install Cypress as a dev dependency:
npm install cypress --save-dev
2. Install required dependencies:
npm install cypress-axe axe-core --save-dev
npm install http-server --save-dev
3. Update your package.json to include the start script:
{
"scripts": {
"start": "http-server . -p 3000"
}
}
Creating a Sample Application
Create an index.html file in your project root:
1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<title>Cypress Accessibility Demo</title>7<style>8.card {9border: 1px solid #ddd;10padding: 20px;11margin: 20px;12max-width: 300px;13}14</style>15</head>16<body>17<!-- Added header landmark -->18<header role="banner">19<nav role="navigation">20<!-- Navigation content would go here -->21</nav>22</header>2324<!-- Added main landmark -->25<main role="main">26<div class="card">27<h1>Welcome</h1>28<img src="placeholder.jpg" alt="Welcome image for demonstration">29<button style="background: #2b2b2b; color: #ffffff;">High Contrast Button</button>30</div>31</main>3233<!-- Added footer landmark -->34<footer role="contentinfo">35<!-- Footer content would go here -->36</footer>37</body>38</html>39
Setting Up Cypress
Use our guide to set up Cypress.
Sauce Labs can also seamlessly run tests on Cypress across different browsers. It supports most popular frameworks and has emulators, simulators, and real devices. You can get started using Cypress and Sauce Labs with our Cypress quickstart guide.
Configuring Cypress for Accessibility Testing
Configure the support file
(cypress/support/e2e.js):
// Import cypress-axe
import 'cypress-axe'
2. Back in Chrome, select “Create new spec”.
3. Name the file accessibility.cy.js and run the spec.
4. This is your first test file; you can edit it back in VC Code. You can use the following as a starting point.
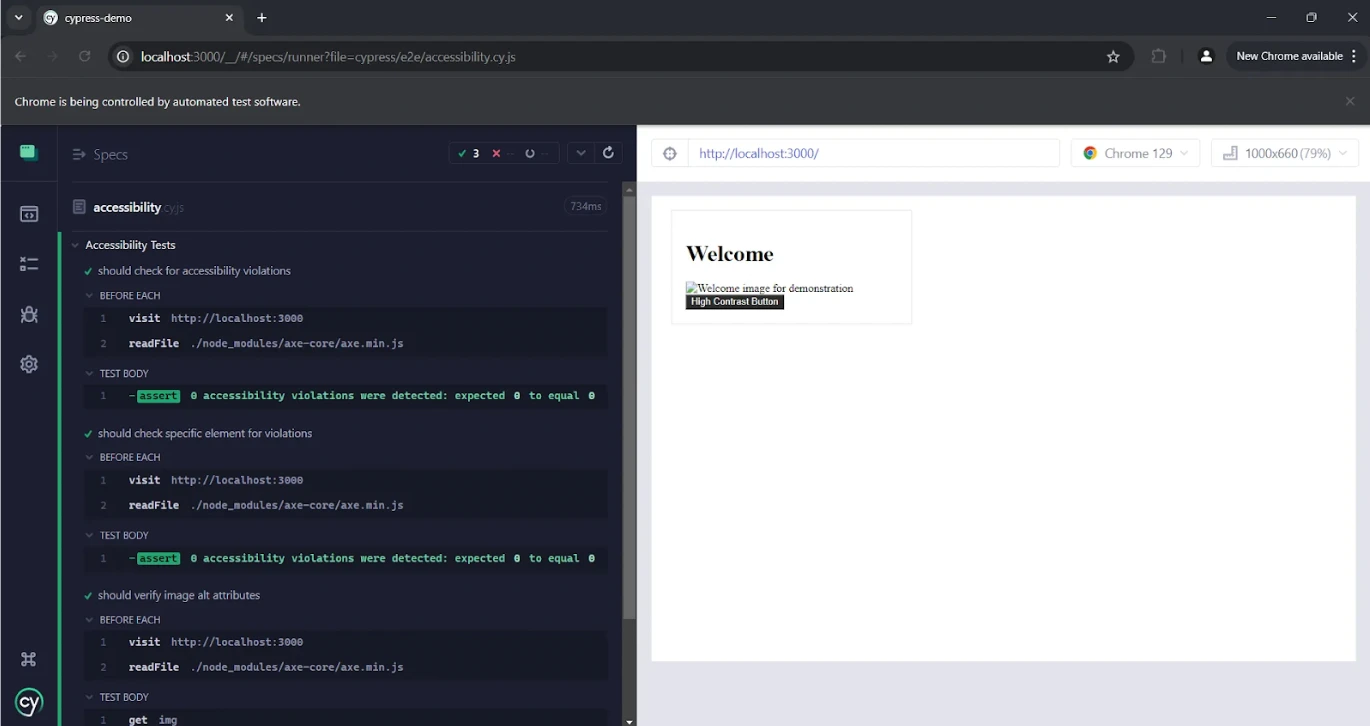
1describe('Accessibility Tests', () => {2beforeEach(() => {3// Visit our test page4cy.visit('<http://localhost:3000>')5// Inject the axe-core library6cy.injectAxe()7})89it('should check for accessibility violations', () => {10// Check for accessibility violations on the page11cy.checkA11y()12})1314it('should verify image alt attributes', () => {15cy.get('img').each(($el) => {16cy.wrap($el)17.should('have.attr', 'alt')18.and('not.be.empty')19})20})2122it('should verify color contrast', () => {23cy.checkA11y(null, {24runOnly: {25type: 'rule',26values: ['color-contrast']27}28})29})30})31
Running Your Tests
Start your application server:
npm start
2. Back in Chrome, if you haven’t run the spec already, you can click on "accessibility.cy.js", under “Specs” in the left-hand tab, to run your tests.
3. You should see all of your tests pass
Common Accessibility Issues and How To Fix Them
Here are some common accessibility issues you might encounter and how to fix them:
Missing Landmarks
Error:
landmark-one-mainFix: Add
<main role="main"> to your contentEmpty Alt Text
Error:
empty-alt-attributeFix: Add meaningful alt text to images
Color Contrast
Error:
color-contrastFix: Ensure sufficient contrast between text and background colors
Advanced Test Configuration
For more specific testing scenarios:
1describe('Advanced Accessibility Checks', () => {2beforeEach(() => {3cy.visit('<http://localhost:3000>')4cy.injectAxe()5})67// Test specific sections8it('should verify main content accessibility', () => {9cy.checkA11y('main', {10runOnly: {11type: 'tag',12values: ['wcag2a', 'wcag2aa']13}14})15})1617// Test keyboard navigation18it('should support keyboard navigation', () => {19cy.get('button')20.focus()21.should('have.focus')22.type('{enter}')23})24})25
More In-Depth Accessibility Testing Techniques
1. Testing Complex UI Components
Modern web applications often include complex UI components like modals, carousels, and dynamic forms. Here's how to effectively test these components:
1describe('Complex UI Component Accessibility Tests', () => {2beforeEach(() => {3cy.visit('/advanced-components')4cy.injectAxe()5})67it('should maintain accessibility during modal interactions', () => {8// Test modal accessibility lifecycle9cy.get('[data-cy="open-modal"]').click()1011// Check focus trap12cy.focused()13.should('have.attr', 'role', 'dialog')1415// Verify escape key functionality16cy.realPress('Escape')17cy.get('[data-cy="modal"]')18.should('not.be.visible')1920// Verify focus returns to trigger21cy.focused()22.should('have.attr', 'data-cy', 'open-modal')23})2425it('should handle carousel accessibility', () => {26const carouselTest = () => {27cy.checkA11y('[data-cy="carousel"]', {28rules: {29'aria-hidden-focus': { enabled: true },30'button-name': { enabled: true }31}32})3334// Test keyboard navigation35cy.focused()36.realPress('ArrowRight')37.should('have.attr', 'aria-label')38}3940cy.get('[data-cy="carousel"]')41.focus()42.then(carouselTest)43})44})45
2. Handling Dynamic Content
For dynamic content, implement observers and custom wait strategies
1Cypress.Commands.add('waitForAccessibilityCheck', (selector, options = {}) => {2const defaultOptions = {3timeout: 10000,4interval: 1005}67const finalOptions = { ...defaultOptions, ...options }89return new Cypress.Promise((resolve, reject) => {10const check = () => {11cy.get(selector)12.then($el => {13if ($el.length) {14cy.checkA11y(selector)15resolve()16} else if (finalOptions.timeout <= 0) {17reject(new Error('Element never became available'))18} else {19setTimeout(() => {20finalOptions.timeout -= finalOptions.interval21check()22}, finalOptions.interval)23}24})25}26check()27})28})29
Cypress Accessibility Testing Best Practices
Integrate accessibility testing early on in the development process
Include accessibility checks in your CI/CD pipeline
Run tests before each commit using git hooks
Set up automated testing schedules
Implement custom command for comprehensive testing
Document accessibility requirements in Cypress:
1// cypress/fixtures/accessibility-requirements.json2{3"components": {4"Button": {5"requirements": [6"Must be keyboard accessible",7"Must have sufficient color contrast",8"Must have appropriate ARIA labels"9],10"wcagCriteria": ["2.1.1", "1.4.3", "4.1.2"]11}12}13}14
Ensure you're following WCAG and EAA Compliance. You can maintain a compliance checklist in your tests:
1describe('WCAG 2.1 Compliance Tests', () => {2it('should meet Level AA requirements', () => {3cy.testAccessibility({4runOnly: {5type: 'tag',6values: ['wcag2aa']7}8})9})1011it('should meet EAA requirements', () => {12cy.testAccessibility({13rules: {14'aria-required-attr': { enabled: true },15'html-has-lang': { enabled: true },16'landmark-one-main': { enabled: true }17}18})19})20})21
Let’s Make Your Apps More Accessible
Cypress accessibility testing represents a crucial step toward creating truly inclusive digital experiences. By combining automated testing with cloud-based solutions like Sauce Labs, teams can:
Detect and prevent accessibility issues early
Ensure consistent accessibility across platforms
Maintain compliance with evolving standards
Scale testing efforts efficiently
Ready to begin your accessibility testing journey? Start your free trial of Sauce Labs today and discover how easy it is to implement comprehensive accessibility testing with Cypress.