Last time, I talked about how team setup and how it should affect your test strategy. This week, I want to cover testing frameworks.
Let’s start at the beginning and talk about what a testing framework is and why you should have one. In short, a framework isn’t just one thing. It’s a union of different things—guidelines, coding standards, good practices, tools and libraries—that work together to make us faster and more efficient. An effective test framework can lower maintenance costs, improve code reusability, help us focus on writing tests instead of writing boilerplate code before coding tests, and more. The point is that a single/library tool will hardly cover all my testing needs, but putting together a few testing tools and libraries that work in harmony will help me get there. When I say “framework,” that’s what I’m talking about.
From my perspective, there are three reasons to use a framework:
Reduce maintenance costs - a framework simplifies sharing common functionality that’s needed across the team.
Be faster - we can make changes by only changing things in one place when we have a single testing framework.
Be reactive - we can bootstrap code to write tests, and this is embedded in the framework. When we are creating new test cases, we can get to implementation much faster.
What features should your framework have?
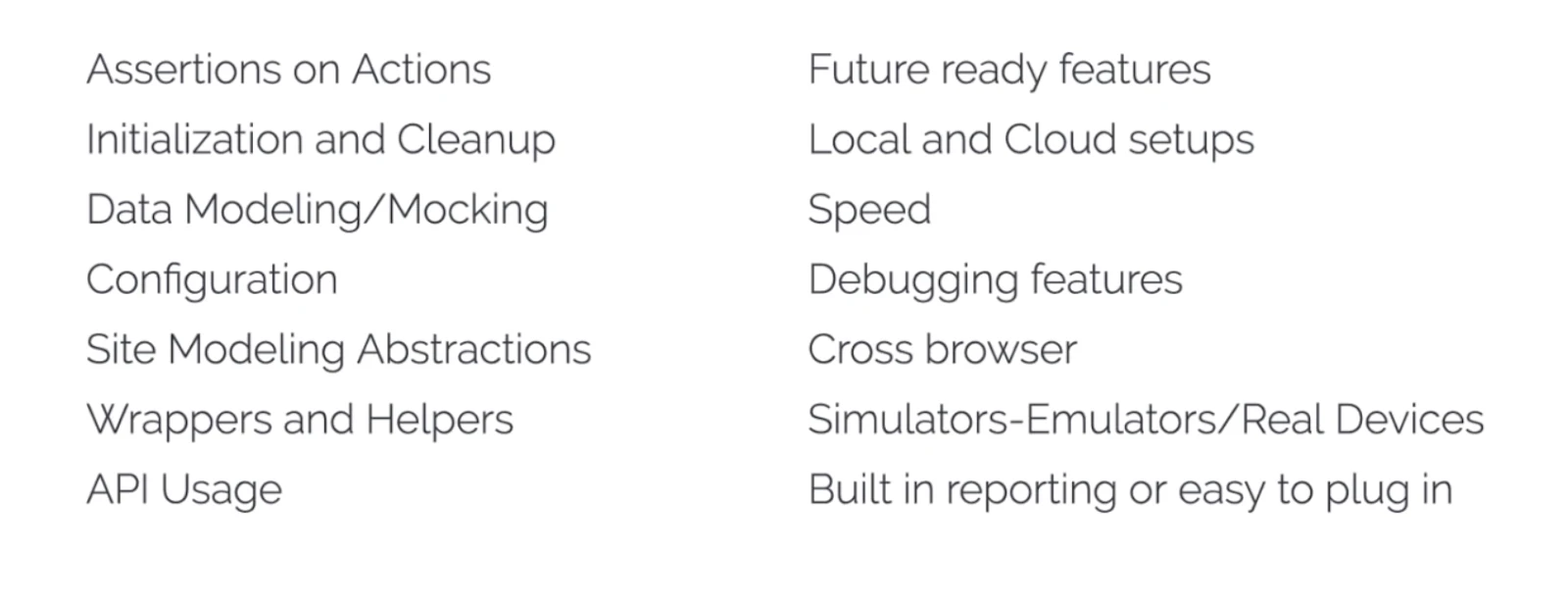
I made a list (see image below) of things an effective testing framework should do. This is meant as a guideline, not necessarily a set blueprint—and there may be additional things to consider given your individual situation.
It’s also important that you take into account whether the framework you’re considering is future-ready. Does it change and adapt to trends, which will enable you to evolve appropriately? For example, will it allow the dev team to switch JavaScript frameworks? Consider this scenario. If your web app is written in Angular, but the team decides for some reason to change it to React, will your framework allow you to start testing the React app without too much additional work? Another good example why you need a “future ready” framework could be a situation where the team starts out only needing to write tests for a web application, but after some time has passed, they develop a mobile app that needs to be tested via Appium as well. An effective test framework should be able to support/leverage the team to write tests for the mobile app without the need of going through all the hassle of setting everything up from scratch.
How do I build my testing framework?
Two words: open source. “But Diego,” you may say, “Why should I use open source tools to create a testing framework?” Simply put, it’s because you don’t need to reinvent the wheel! You may think you’re the only person who has encountered a particular testing problem, but I assure you that isn’t true. Many other people have likely experienced the same issue and have created and shared open source tools and resources in the community that can solve your challenge.
So how do we choose open source tools? First, you’ll be guided by the programming language you’re using. Also, check GitHub to see how many stars and forks, as well as how active the project is. Are people replying and does the community appear active? Is there solid documentation? Often when a project fails, it’s because it lacks good documentation. Conversely, good documentation can really help you get started easily.
Also, choosing an open source tool should really be an effort of the entire team. Everyone should be involved putting in their own concepts and ideas. First do you your research, and then do a proof of concept. Try out an open source tool with your team to determine if it’s a good fit for you.
If you enjoyed this post (part 3 in a series), check out the other installments of Diego’s “5 Steps to Jumpstart Test Automation” series:
Part 1: Introduction
Part 2: Team Setup
Part 4: How to Test The Right Things
Part 5: Where and When to Run Tests